
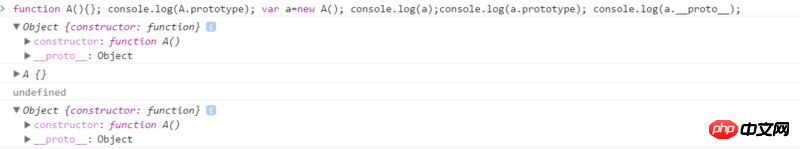
함수는 프로토타입 객체를 가리키는 프로토타입 속성을 생성하므로 프로토타입은 함수별 속성이고 크롬의 모든 객체에는 _proro_ 속성이 있는 것 같습니다. 그렇다면 _proto_는 무엇인가요? 프로토타입 객체에 대한 포인터? 프로토타입 객체의 _proto_는 어떻습니까? 명확히 해주세요, 감사합니다
天蓬老师2017-05-19 10:28:34
_proto_는 인스턴스 객체의 속성입니다. 책에 쓰여진 내용을 보여드리겠습니다.
으아악아들 인스턴스에는 _proto_ 포인터가 있습니다. 이 포인터는 생성자가 아닌 프로토타입 객체를 가리킵니다. 따라서 프로토타입 체인 검색 프로세스가 있습니다. 모든 인스턴스는 프로토타입 체인을 통해 프로토타입의 메서드 속성을 찾아 공유할 수 있습니다. . 이 프로토타입 체인의 최상위는 Object입니다. 인스턴스에서 속성과 f 메서드를 검색할 때 검색 순서는 다음과 같습니다: 인스턴스 ==> 생성자 ==> 프로토타입 객체 ==> 객체.
끝이 객체인지 여부에 대해서는 ES5에 새로 추가된 Object.create() 메서드를 사용하여 변경할 수 있습니다. 대부분의 경우 끝은 객체이므로 무시하세요. 인스턴스는 toString( on Object. ), valueOf(), hasOwnProperty() 및 기타 메소드를 사용할 수 있습니다.
좋은 설명은 아니지만 도움이 되었으면 좋겠습니다! 이 부분은 책에 있는 내용을 읽고, 책에 있는 코드를 조합하고, 연습해 보면 알 수 있습니다. 『하이트 3판』 6장의 내용을 모두 참고하는 것이 좋습니다.
怪我咯2017-05-19 10:28:34
__proto__는 프로토타입 객체의 속성에 접근할 수 있는 객체의 속성입니다.
와 같은 객체를 인스턴스화하기 위해 new 연산자를 사용할 때 프로세스는 다음과 같습니다. 으아악曾经蜡笔没有小新2017-05-19 10:28:34
위 항목에 대한 답변이 없는 것 같습니다. __proto__는 선이고, 이 선의 대상은 Prototype 객체(프로토타입 객체)이며, __proto__는 객체와 해당 프로토타입을 연결하는 데 사용됩니다
仅有的幸福2017-05-19 10:28:34
먼저 질문 설명의 오류를 수정하세요. 프로토타입은 함수의 고유한 속성이 아닙니다.
이 문제를 정말로 이해하고 싶다면 js 관련 지식을 原型链 공부해 보세요.
위의 친구가 말했듯이 "JavaScript 고급 프로그래밍"의 6장을 참조하세요. 기본적인 이해가 끝난 후 이 그림을 보면 더 명확해질 것입니다. 
给我你的怀抱2017-05-19 10:28:34
이렇게 생각하시면 이해하기 쉬우실 수도 있지만, 깊이가 부족할 수도 있지만, 원하지 않는 함수의 메소드와 속성을 생각하시면 가장 이해하기 쉽습니다. Prototype 개체에 저장된 데이터로 여러분에게 공개하는 기능은 마치 경주와 같습니다. Saiyaman처럼 직접적으로 볼 수 없는 것들이 많이 있습니다. 특정 방법을 통해서만 그를 강제로 쫓아낼 수 있습니다. 그러면 __proto__가 그를 사용할 수 있습니다. 내가 지구를 파괴할 수 있다는 것이 밝혀졌습니다.
滿天的星座2017-05-19 10:28:34
답변해 주셔서 감사합니다. Elevation 3을 살펴보면 함수는 프로토타입 객체를 가리키는 프로토타입 속성을 생성합니다. 프로토타입은 실제로 함수의 고유한 속성입니다. ]] Firefox Chrome Safari에서 모든 객체는 [[prototype]]의 브라우저 구현인 _proto_ 속성을 지원합니다.
각 생성자에는 프로토타입 개체가 포함되어 있습니다. 인스턴스 개체에는 프로토타입 개체에 대한 내부 포인터가 포함되어 있습니다. 상속은 주로 프로토타입 개체를 다른 유형의 인스턴스와 동일하게 만드는 프로토타입 체인에 의존합니다. 프로토타입 개체에는 다른 프로토타입에 대한 포인터가 포함되고, 다른 프로토타입에는 계층별 생성자에 대한 포인터가 포함됩니다. 모든 함수는 객체입니다. 인스턴스는 obj.prototype을 가리키며, 마지막으로 모든 값이 Object.prototype.toString.call(value)을 사용하여 유형을 결정할 수 있는 이유를 이해합니다.생성자 <--------- 프로토타입 객체 < -------- 인스턴스 포인터
"책을 많이 읽고, 신문을 많이 읽고, 간식을 덜 먹고, 잠을 많이 자는 게 맞는 것 같아요"
"여자친구 있어요?"
"새 여자친구"
"..."