으아악
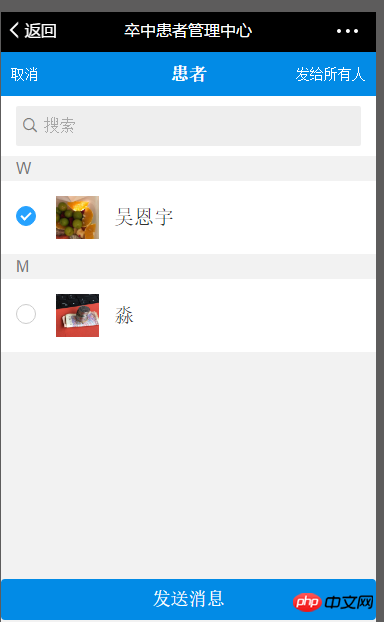
이것은 UI 상호작용 효과입니다. 하나만 선택할 수 있습니다.
我想大声告诉你2017-05-19 10:27:55
코드가 너무 작아서 판단할 수 없습니다. 데이터가 반응하는지 확인하세요.
localData 및 item 배열에 요소를 추가하는 방법이 올바른지 확인하세요. localData 和 item 数组增加元素的方式是否正确;
item 数组里的对象(user)的初始状态有给 isActive
item 배열에 있는 객체(user)의 초기 상태는 isActive의 초기 값을 갖습니다. 그렇지 않으면 Vue는 사용할 수 없습니다. 추가된 속성을 감지합니다. #🎜🎜#某草草2017-05-19 10:27:55
Google Chrome을 사용하는 경우 Vue.js devtools 확장 프로그램을 추가한 다음 콘솔을 열고 클릭하여 데이터 상태를 확인하면 문제를 찾을 수 있습니다.