
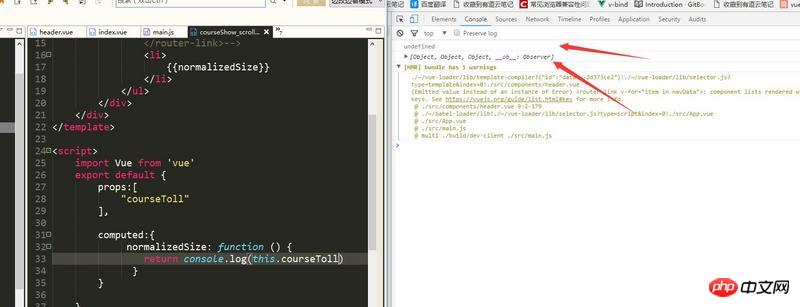
위 그림과 같이 undefine이 먼저 출력됩니다. 실행 순서에 문제가 있는 걸까요? 모든 위대한 신들을 숭배하세요
PHP中文网2017-05-19 10:27:47
created가 트리거되면 Vue 컴포넌트의 데이터가 준비되었음을 의미합니다. 이때 상위 컴포넌트는courseToll을 가져오기 위한 생성을 실행하지 않았으므로 하위 컴포넌트에 전달된 값은 정의되지 않습니다. 상위 구성 요소는 CourseToll을 가져온 후 변경했으므로 나중에 다시 트리거되었습니다.
淡淡烟草味2017-05-19 10:27:47
하위 구성 요소는courseToll 속성을 노출합니다. 상위 구성 요소는 v-bind:courseToll="courseTollInFatherComponent"를 사용하여 하위 구성 요소에 값을 전달합니다. 그런 다음 상위 구성 요소는 얻은 값을 상위 구성 요소의 해당 속성 행에 할당합니다. 이벤트 콜백을 생성했습니다.