원래 Element UI에서 메시지를 사용했는데, 프로젝트 스타일이 맞지 않아서 새로운 UI에 디자인을 적용했습니다. 이제 이 메시지 프롬프트를 컴포넌트로 작성하고, 이 호출을 어떻게 구현할까요Message.error('接口请求失败');. 또는 api.js
PHPz2017-05-19 10:27:11
두 가지 방법을 시도했습니다
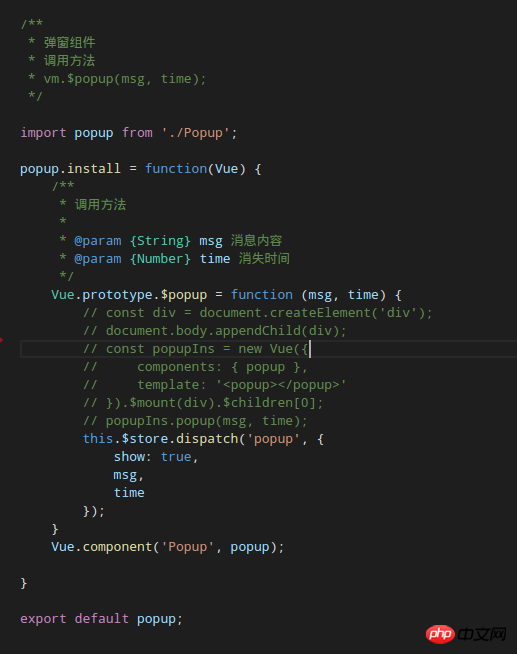
하나: 컴포넌트를 루트 컴포넌트에 걸어두고 컴포넌트의 상태 정보를 vuex에 바인딩합니다. vue의 프로토타입에 인터페이스를 노출하여 컴포넌트의 상태를 변경합니다. 즉, dispatch Status를 호출하여 vuex를 변경합니다. 따라서 구성 요소 상태가 변경됩니다.
2. 구성 요소를 마운트할 필요는 없지만 인터페이스가 호출될 때마다 vue 인스턴스가 동적으로 구성되고 메시지 구성 요소가 하위 구성 요소로 사용됩니다.

伊谢尔伦2017-05-19 10:27:11
팝업 구성 요소를 작성하고 vuex를 참조하고 전역적으로 변수를 설정할 수 있습니다. Ajax가 반환되면 팝업 상자가 다양한 상태에 따라 표시됩니다