js를 사용하여 페이지가 QQ 브라우저 앱, WeChat 또는 QQ 내장 브라우저에서 열렸는지 확인하는 방법은 무엇입니까?
현재 공유 기능을 작업 중이므로 WeChat 및 QQ에 내장된 브라우저에서 플러그인을 직접 호출할 수 없습니다. 그러나 수동으로 공유하려면 사용자에게 오른쪽 상단을 클릭하라는 메시지가 표시되어야 합니다. QQ 브라우저 앱은 플러그인을 호출할 수 있습니다. 이때 창을 통해 구별해야 합니다. .navigator.userAgent에서 얻은 정보는 다음과 같습니다.
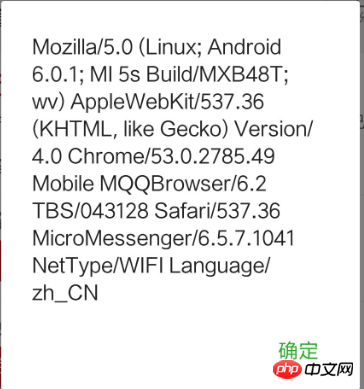
위챗에서
QQ 브라우저 앱
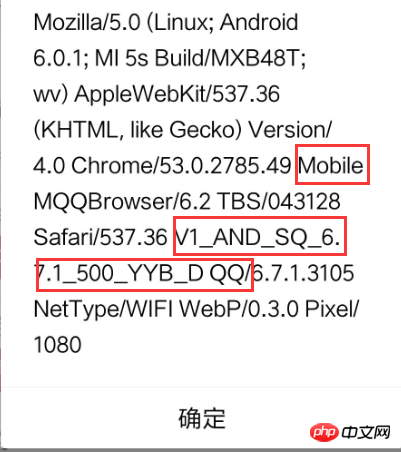
QQ 내장 브라우저

이전에는 WeChat에서 열렸는지 판단하는 데 MicroMessenger를 사용했고,
MQQBrowser는 QQ 브라우저 APP에서 열렸는지 판단하는 데 사용되었지만,
그런데 QQ 내장 브라우저에서 열렸는지 판단하는 것은 좀 당황스럽습니다. 비밀 관찰 후 몇 가지 차이점을 발견했습니다.

1. WeChat과 QQ의 내장 코드 앞에는 모바일이 붙는 반면, QQ 브라우저 앱에는 MQQBrowser
2만 있습니다. QQ 내장 브라우저에는 V1_AND_SQ_6.7.1_YYB_D QQ 필드가 있습니다.
혹시 좋은 통일방법이 없을까요?
给我你的怀抱2017-05-19 10:27:04
MicroMessenger에는 WeChat 브라우저인 MicroMessenger가 포함되어 있습니다
MQQbrowser만 포함된 것이 QQ 브라우저이고, 모바일 Mqqbrowser가 포함된 것이 QQ 내장 브라우저입니다. 이 문자열을 판단해 보세요