지금 웹페이지를 보고 있는데 제출 버튼을 클릭하면 확실히 게시물 요청이 실행됩니다. 이제 이 게시물 요청의 js 문이 어떤 js 파일에 있는지 알고 싶습니다. 배우다. 그런데 웹페이지에 소스 파일이 너무 많습니다. 이 코드를 어떻게 찾아야 할까요?
滿天的星座2017-05-19 10:26:06
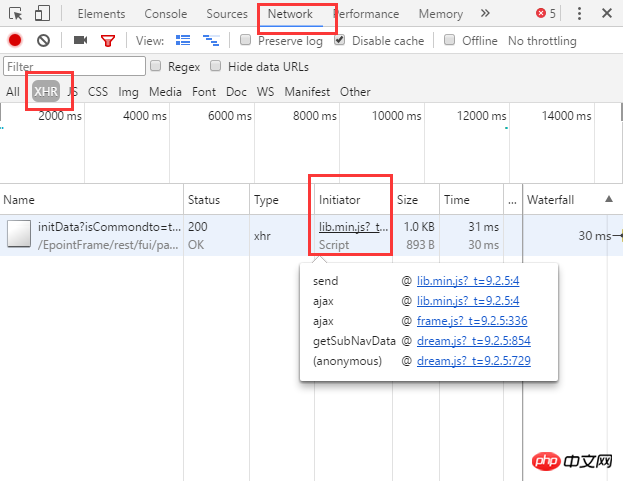
Chrome, 개발자 도구, 네트워크를 예로 들어보세요
열고 나서 이전 기록을 지우고 필터에서 xhr을 선택한 다음 작업을 시작하면 패널에서 더 많은 기록을 볼 수 있습니다. 마우스를 개시자 위치로 이동하세요. 이동하려면 클릭하세요. 위로 가서 직접 클릭하면 일반적으로 직접 실행됩니다. 우리는 일반적으로 jq 또는 유사한 것을 사용하므로 소스 코드를 찾는 것은 거의 쓸모가 없습니다.
위로 이동하면 아래와 같이 호출 스택이 표시됩니다.

호출 스택의 맨 아래가 트리거 소스입니다. 아래와 같이 다시 클릭하세요.

보충제
문제 1: 여러 js 파일이 서로 호출됩니다.
예를 들어 시나리오는 다음과 같습니다.
1. jq를 사용하여 ajax 요청 $.ajax, 파일 jquery.js
전송을 완료합니다. 그러나 ajax의 기본 구성과 필요한 구성 사이에는 큰 차이가 있습니다. jq Ajax에 대한 내 이해가 Util.ajax로 다시 캡슐화되었습니다. 파일 util.js.
3. 특정 페이지의 js 파일(index.js)을 사용할 때 내가 캡슐화한 Util.ajax를 호출합니다. $.ajax,文件jquery.js
2、但是ajax的默认配置和我需要使用的差距较大,我自己对jq的ajax又进行了一次封装Util.ajax。文件util.js。
3、某个页面的js文件(index.js),在使用是我调用的是我封装过的Util.ajax。
那么实际的显示就是
jquery.js
util.js
index.js这是调用是index.js的某位置调用了 Util.ajax ,而 Util.ajax 又调用了$.ajax
으아아아
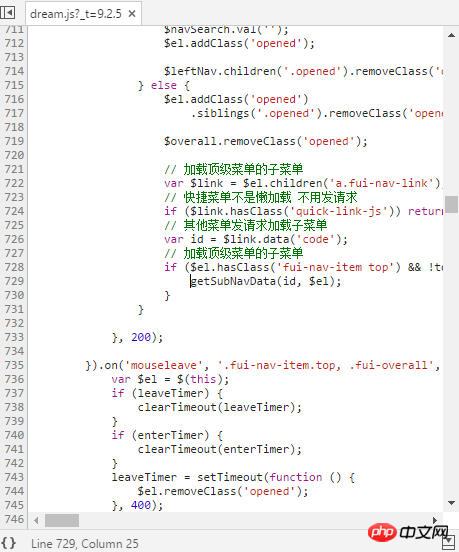
index.js 어딘가에서Util.ajax를 호출하고 Util.ajax가 $.ajax를 각각 호출하는 호출입니다. 파일. 어느 것을 선택할지는 구현 프로세스를 이해해야 합니다. 마지막 익명은 실제 트리거 소스, 즉 요청이 시작될 때 호출 스택의 초기 위치, 즉 최하위입니다. Ajax에는 자체 캡슐화가 있으며 send는 jq에서 구현됩니다.
이 질문에 대해서는 좀 더 기본적인 지식을 알아야 합니다.
질문 2 프론트엔드에는 기본적으로 기밀성이 없습니다. JS 자체는 해석된 언어이며 컴파일 프로세스가 필요하지 않으며 표시되고 읽을 수 있습니다. 그러나 JavaScript에는 여전히 난독화 및 압축과 같은 특정 보호 조치가 있으며 변수는 abcd로 변환되어 읽기가 어렵습니다.
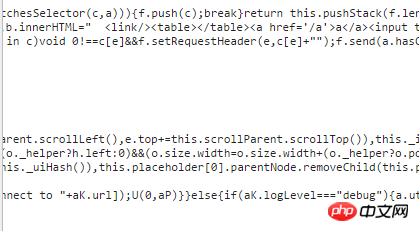
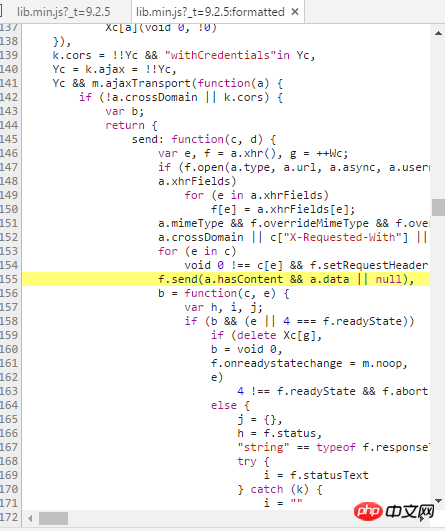
아래와 같이 send 구현을 보여드리겠습니다. 
브라우저에서 포맷한 후에도 변수에 의미가 없기 때문에 이해하기 어렵습니다
阿神2017-05-19 10:26:06
클릭하신 후 이 버튼의 클릭 이벤트를 찾아보세요. 페이지에서 찾을 수 없다면 디버깅 패널의 Elements에서 해당 버튼을 선택한 후 오른쪽의 이벤트 리스너를 확인하세요. 찾을 수 없으면 클래스나 ID를 기준으로 js에서 검색하세요. 대부분 비슷하기 때문이죠$(element_selector).on('click',function(){})或者$().click(function(){})