
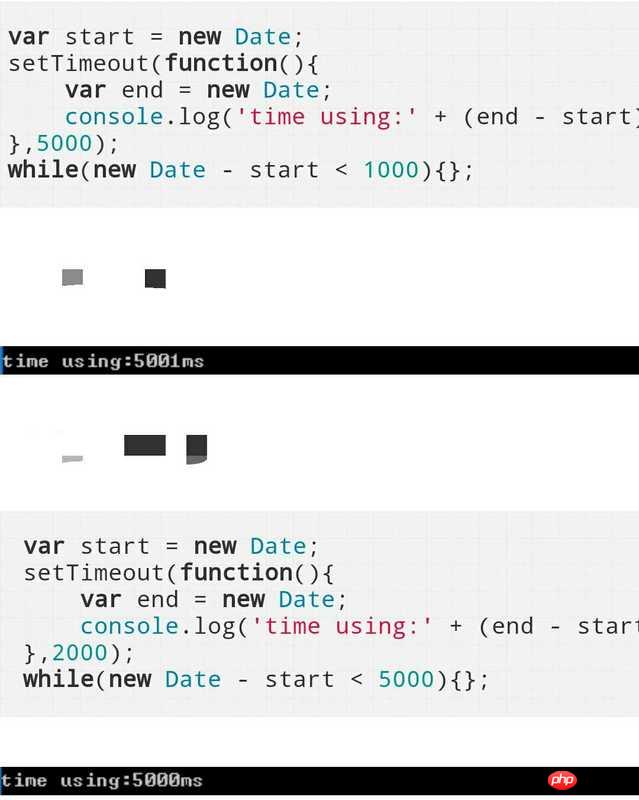
왜 사용시간이 항상 5000ms인지 이해가 안가나요? 왜 항상 첫 번째는 6000이고 두 번째는 7000이라고 생각하는 걸까요?
黄舟2017-05-19 10:24:28
이런 경우입니다. setTimeout의 지연 시간은 호출된 시간을 기준으로 합니다. 이때 첫 번째 차단 시간인 1000ms는 setTimeout의 5000에 포함되며 이후에도 같은 방식으로 실행됩니다. 5000ms 이후에는 setTimeout의 지연 시간이 이전보다 2000ms를 초과했는지 판단하게 되며, 이를 초과하면 실제로는 시간을 사용하는 시간이 MAX(setTimeout, while()) 값이 됩니다. )
大家讲道理2017-05-19 10:24:28
settimeout이 스택에 푸시되더라도 차단이 없고 시간에 도달하는 한 지연 시간은 변경되지 않습니다. 첫 번째 차단 1000ms가 실행된 다음 5000ms 지연된 차단의 1000ms가 실행됩니다. 두 번째 차단은 5000ms 후에 실행됩니다. 즉시 실행되고 2000ms 지연됩니다.