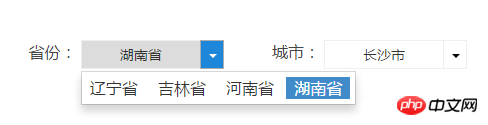
사진과 같이 이런 2차 연계를 위해서 아이디어를 찾고 있는데... 어떻게 쓰는지는 모르겠지만... bootstrap과 jquery를 이용해서 개발했습니다.
단지 두 개의 드롭다운 메뉴이지만 선택 및 옵션 태그 없이 부트스트랩의 드롭다운 메뉴를 사용합니다.
온라인 대기 중... 긴급! ! !

为情所困2017-05-19 10:24:20
으아아아
코드를 게시하세요. 여기서는 구체적인 데이터 구조를 찾을 수 없습니다. 어쨌든 더 많은 ID를 사용하여 데이터를 가져오는 것뿐입니다.
世界只因有你2017-05-19 10:24:20
아이디어는 어렵지 않습니다. 가장 중요한 것은 첫 번째 수준 목록의 변경 사항을 모니터링한 다음(여기에서 목록의 클릭 이벤트를 모니터링할 수 있음) 두 번째 수준 목록의 내용을 동적으로 변경하는 것입니다(있는 경우). 복잡하지 않으면 문자열 접합을 사용하고 그렇지 않으면 템플릿 엔진을 사용하십시오.) 콘텐츠 데이터의 경우 모든 데이터를 사전에 또는 요청에 따라 얻을 수 있습니다.
天蓬老师2017-05-19 10:24:20
다음과 같이 합리적인 json 형식이어야 합니다. 중첩될 수도 있습니다. 어쨌든 구문 분석 규칙이 있고 그러면 데이터가 렌더링됩니다. 이는 테이블 렌더링과 다르지 않습니다. 호환성이 고려되지 않는 경우 속성 선택기를 사용하여 완료할 수 있는데 이는 매우 빠릅니다.
으아아아漂亮男人2017-05-19 10:24:20
1단계 지방에 대한 데이터 생성:
js는 사용자가 1단계 지방(#province)을 클릭하는 값을 가져옵니다.
위에 아주 명확하게 적어주신 큰가슴 형이 있어요.