문제 설명:
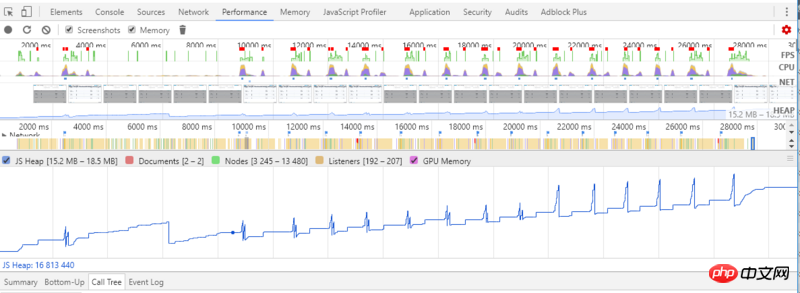
사진과 같이 검색결과 메모리 누수 문제가 발견되었습니다:

15번 검색한 결과 메모리가 15MB에서 18MB로 늘어났는데, 이는 상당히 심각합니다.
문제 해결
디버깅 및 분석 후 최종적으로 문제의 대략적인 위치를 찾았습니다.
으아악grid.load()를 제외한 모든 항목을 주석으로 처리하고 0번, 1번, 10번 검색한 결과는 다음과 같습니다.

메모리 검색 횟수가 늘어날수록 메모리가 늘어나지 않고 메모리 누수 문제도 발생하지 않는 것을 확인할 수 있습니다.
그러고보니 console的问题,注释掉两个console인 줄 알았더니 결과는 이렇습니다.(여전히 검색횟수 0회, 1회, 10회) :

문제는 여전히 같습니다. 콘솔의 문제는 아니라고 볼 수 있습니다. 실제로는 생각할 수 없는 문제입니다. 그러나 문제 해결 중에는 기본적으로 응급 치료가 필요한 경우였습니다.
다음은 기본적으로 이 섹션으로 인해 발생하는 문제를 찾을 수 있습니다.
으아악분석을 위해 위의 내용은 제어 배열 획득과 조직 데이터 탐색의 두 부분으로 나눌 수 있습니다
으아악획득과 순회를 분할한 후 테스트한 결과 그림과 같이 문제가 존재하지 않습니다.

마지막 질문
함수에서 제어권을 얻고 이를 탐색하는 두 가지 방법
작성 방법 1:
으아악작성 방법 2:
으아악첫 번째 방법에서는 메모리 누수가 발생하지만 두 번째 방법에서는 메모리 누수가 발생하지 않는 이유는 무엇입니까?
迷茫2017-05-19 10:24:13
반드시 메모리 누수는 아니며, GC가 재활용되지 않았기 때문일 수 있습니다. 첫 번째 작성 방법에서는 문이 끝나지 않았으며 모든 DOM을 계속 참조해야 합니다. 두 번째 지점에서는 이전 문이 끝났습니다. , gc가 dom을 재활용했을 가능성이 있습니다. 테스트 횟수와 시간만으로는 첫 번째 작성 방법이 맞는지 여부를 판단할 수 없으며 결국 dom이 재활용되지 않습니다.
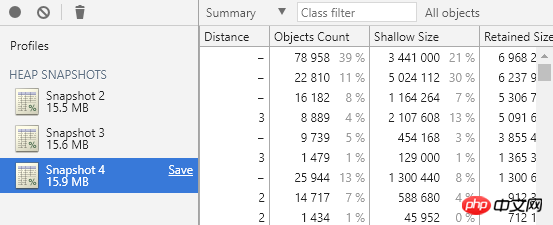
15.9와 15.6의 데이터를 비교해야 합니다. 표의 왼쪽 상단에 비교 항목이 있는데, 이는 15.9와 15.6의 내용을 비교한 것입니다. 계속 참조를 나타냅니다. 여러 번 실행해도 메모리가 줄어들지 않는다면 메모리 누수로 판단할 수 있습니다.