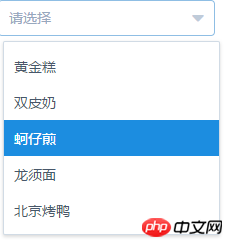
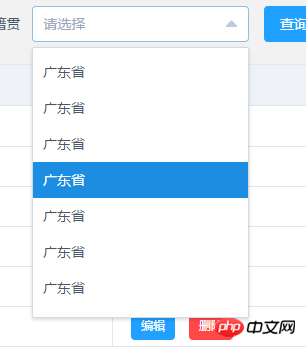
1. vuejs2.0의 element-ui 구성 요소 선택기는 선택한 콘텐츠를 표시할 수 없습니다
2. `<template>
<el-select v-model="value4"clearable placeholder="선택하세요">
</el-select>
</template>
<script>
기본값 내보내기 {
}
</script>`


3. 공식 웹사이트 구현에는 문제가 없습니다. 공식 웹사이트 플랫폼을 떠날 때 문제가 발생합니다. GitHub에서 데모를 다운로드할 때도 동일한 상황이 발생합니다. 

4. 어려움을 겪은 친구들에게 도움을 요청하세요. . .
巴扎黑2017-05-19 10:21:14
저도 비슷한 문제에 직면했습니다. 최신 https://unpkg.com/element-ui@..., https://unpkg.com/element-ui@...를 사용했는데 vue2에서는 잘 작동했습니다. .2.1.