1. json 파일의 데이터를 기반으로 히스토그램으로 결합된 전자 차트의 시리즈를 얻는 방법은 무엇입니까?
2. 다음은 json 데이터입니다: {
{
"info": {
},
"항목": [
]
}
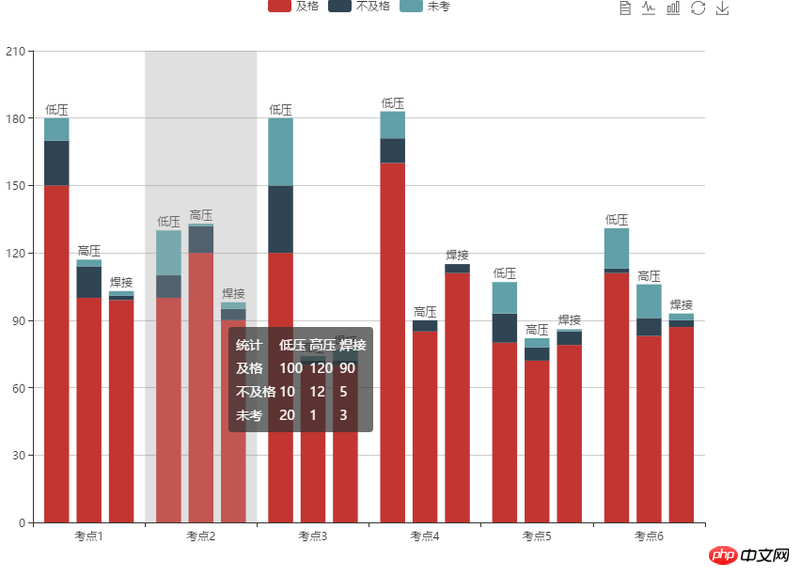
3. 작성해야 하는 막대 차트의 예는 다음과 같습니다. 
4. 샘플 코드:
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<p>
</p>
<p id="main" style="width: 800px;height:600px;"></p>
<script type="text/javascript">
var myChart=echarts.init(document.getElementById('main'));
var bcBySeriesIndex = ['저전압', '저전압', '저전압',
으아아아// 제목: {
// text: '2017년 4월 6일 시험장 시험상황 통계표'
// },
// console.log(카테고리);
으아아아 으아아아</script>
</body>
</html>
5. 예제의 데이터를 json 파일의 데이터로 바꾸는 방법은 무엇입니까?