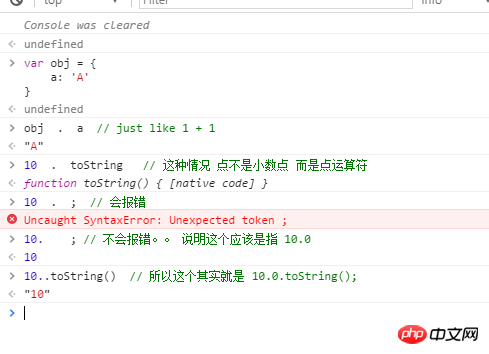
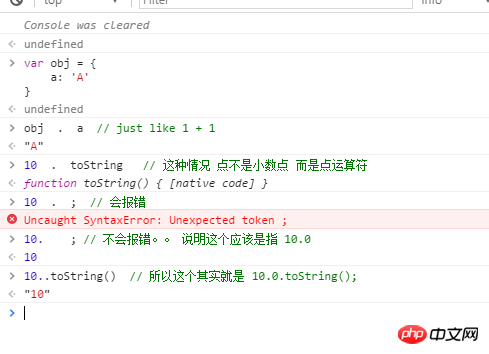
다음과 같이 Number 프로토타입에서 메서드를 직접 호출합니다.
으아아아오류를 보고합니다:Uncaught SyntaxError: Invalid or unexpected token
단, 부동소수점 숫자를 직접 호출하면 오류가 발생하지 않습니다
으아아아다음 설명을 봤습니다.
숫자 리터럴은 메소드를 직접 호출합니다. JavaScript 엔진이 소수점과 객체의 도트 연산자를 혼동하지 않는 한, JavaScript는 다양한 쓰기 방법을 사용할 수 있습니다. (예: 10.0) 올바른 결과를 얻으려면 두 번째 요점을 개체 속성 호출로 이해하세요.
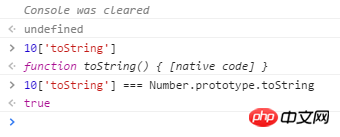
예를 들어 다음 호출 방법이 정확합니다
으아아아하지만 어떻게 작동하는지 이해가 안 돼요.
처음에는 괄호나 점 연산자의 우선 순위 때문인 줄 알았습니다. 10을 숫자로 먼저 변환한 걸까요?
하지만 이건 설명이 안 될 것 같아요.
정수에 대해 직접 프로토타입 메서드를 호출할 때 오류가 발생하지만 부동 소수점 숫자에서는 호출하지 않는 경우 오류가 발생하는 이유를 알려주세요.
위에 나열된 메서드를 통해 정수의 프로토타입 메서드를 호출할 수 있는 이유는 무엇인가요?
世界只因有你2017-05-19 10:20:07
다음 설명을 봤습니다: 숫자 리터럴은 메소드를 직접 호출합니다. JavaScript 엔진이 소수점과 객체의 도트 연산자를 혼동하지 않는 한, JavaScript는 다양한 쓰기 방법을 사용할 수 있습니다. (예: 10.0) 올바른 결과를 얻으려면 두 번째 요점을 개체 속성 호출로 이해하세요.
내 의견: 점의 의미가 모호하지 않은 한 컴파일러는 점을 올바르게 이해할 수 있습니다.
분명히 괄호가 추가되었으며 다음 .는 점 연산자입니다. 是 点运算符
不存在带两个小数点的数字,因此这里也是指 点运算符

所以这个 10..toString(2) 其实可以归结为下面一个
浮点数后面的点一定不再是指小数点了,而是指 点运算符
점 연산자를 의미하기도 합니다

 이 10..toString(2)은 실제로 다음과 같이 요약될 수 있습니다
이 10..toString(2)은 실제로 다음과 같이 요약될 수 있습니다
부동 소수점 숫자 뒤의 점은 더 이상 소수점이 아니라 점 연산자를 참조해야 합니다
phpcn_u15822017-05-19 10:20:07
컴파일 원칙은 엔진이 숫자를 파싱하기 시작하면 .가 합법적이므로 소수점 이하 자리에 우선권을 줍니다. 위의 솔루션은 모두 파서에게 "숫자 읽기를 마쳤습니다"라고 알리고 다음 토큰 읽기를 시작합니다.