작은 공의 포물선 효과를 얻기 위해 요소 하나를 작성하는 대신 두 개의 애니메이션을 수행하기 위해 요소의 두 레이어를 사용해야 하는 이유에 대해 다른 사람들의 기사를 읽었습니다.<p class="ball"></p> ? 그런 다음 변환을 사용하여 x 및 y 축을 수정하면 이와 같은 작성이 효과가 없다는 것을 알았습니다. 그런데 왜?
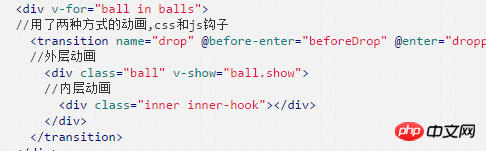
다른 사람의 코드입니다
이것은 내 코드입니다
으아악css:
으아악글 주소
/a/11...
过去多啦不再A梦2017-05-19 10:20:02
transition:0.6s all 큐빅 베지어(0.49, -0.29, 0.75, 0.41) 여기서 큐빅 베지어는 이동 속도이므로 하나만 쓰면 포물선 효과 없이 대각선 애니메이션으로 바뀌며 실제로 두 요소는 분해하는 것과 동일합니다. 속도