

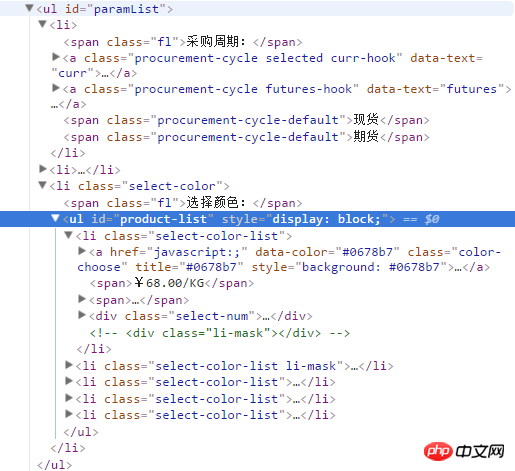
html 구조는 위와 같습니다
아이디어 좀 주세요~~
이제 클릭 이벤트가 여러 개 있습니다. 다음은 동일한 ul입니다. 다른 카테고리를 클릭할 때 ul의 입력 데이터가 서로 영향을 주지 않도록 하고 전환 후 선택한 수량을 저장하는 방법입니다. ?
ringa_lee2017-05-19 10:18:57
포스터는 조달주기의 ID와 단계 유형을 기반으로 해당 클릭 이벤트를 추가합니다. 클릭하면 선택 항목이 어느 부모인지 개별적으로 결정한 다음 해당 값을 할당할 수 있습니다
巴扎黑2017-05-19 10:18:57
Angular Vue React와 같은 프레임워크인 경우 필터를 추가하면 됩니다. jq인 경우 클릭할 때마다 ul에서 li을 다시 렌더링하면 됩니다.
淡淡烟草味2017-05-19 10:18:57
html에서는 data-name='type' 또는 data-name='zhouqi'와 같이 a 태그에 data-name='xxx'를 추가한 후 클릭 처리 기능에서 판단합니다(jQuery를 예로 들겠습니다). $(this).data('name'), $('#input_' + name).val()
등을 설정하는 동안