怪我咯2017-05-19 10:16:49
function AddH(id) {
으아아아}
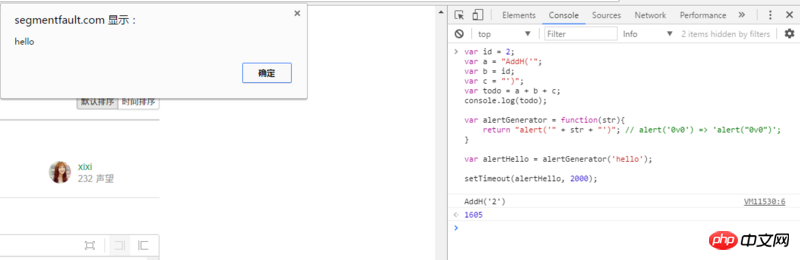
이 함수는 직접 작성한 다음 setTimeout("AddH('"+id+"')",10)을 사용하여 AddH 함수를 정기적으로 호출하는 함수입니다. 가장 바깥쪽 큰따옴표가 있을 수도 있고 없을 수도 있습니다. 위의 사람이 말했듯이 setTimeout은 문자열을 받아들이고 코드로 실행할 수 있습니다. 그런 다음 내부의 작은따옴표 쌍은 함수의 document.getElementById(id)를 사용하여 ID를 기반으로 레이블 개체를 가져와야 하기 때문입니다. 예를 들어 ID가 hellow인 경우 전달하는 값은 없습니다. 내부적으로 전달되면 document.getElementById(hellow)가 됩니다. document.getElementById(parameter) 함수의 전달된 매개변수는 문자열 형식이어야 하므로 따옴표가 있어야 합니다. 예, 따옴표를 추가하면 전달되는 값은 document.getElementById('hellow')가 됩니다. 이 방법으로 스크립트 구문을 통해 레이블 개체를 얻을 수 있습니다. 가장 안쪽의 큰따옴표와 더하기 기호는 문자열 "hell"과 마찬가지로 끝에 변수 var i = "ow"를 추가하려는 경우 직접 추가하면 "hell"i가 됩니다. 이렇게 쓰면 오류가 보고되므로 연결 기호 + 기호를 사용해야 합니다. "hell" + i like 이렇게 쓰면 "hello"로 구성된 새 문자열이 "hello"가 됩니다. 코드에서는 변수 ID가 중간에 작성되어 있으므로 두 개의 더하기 기호를 사용하여 연결해야 합니다. 사실 작은 따옴표와 큰 따옴표는 다른 방법으로 쓸 수 있습니다. 이스케이프 문자를 사용하는 방법을 알고 계시다면 여기서는 자세한 설명을 하지 않겠습니다. 앞으로는 천천히 이해하실 것입니다.
習慣沉默2017-05-19 10:16:49
setTimeout은 문자열을 실행할 코드로 받아들일 수 있습니다.
으아아아
하지만 setTimeout에 문자열을 전달하는 것은 권장되지 않습니다
으아아아