
질문: p 요소를 한 번만 삽입할 수 있고 다시 삽입할 수 없는 이유는 무엇입니까?
수정:
코드를 게시하겠습니다
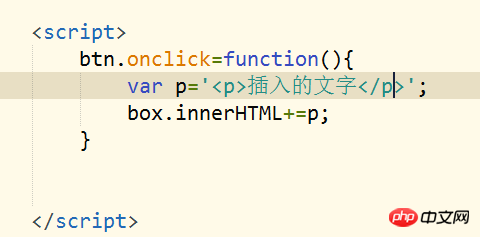
이것은 HTML입니다
으아아아js입니다
으아아아댓글은 한 번만 업데이트할 수 있는데 왜 중단되나요?
감사합니다: innerHTML이 이렇게 마술적인지 몰랐는데 굳이 귀찮게 할 이유가 있을까요?
다시 한번 감사드립니다!
仅有的幸福2017-05-19 10:16:20

코드는 문제없이 실행되니, 코드를 확인하고 디버깅하는 것을 권장합니다
실행 결과: 
코드 게시 후 질문에 대한 보충 답변:
자신의 코드를 관찰하십시오. oRemark.innerHTML을 사용하고 있으며 처음 클릭하면 실행에 문제가 없으므로 이 방법을 실행할 수 있습니다. , 그런 다음 다시 실행할 수 있습니다. 표면적으로는 dom에 "텍스트 삽입"만 추가되므로 <button class="input-submit">building</ 버튼> 페이지에 추가됨에 따라 이전 onclick 이벤트가 손실됩니다.
아래 그림은 수정 가능한 솔루션입니다. 이벤트 위임을 사용하여 완료할 수도 있습니다
漂亮男人2017-05-19 10:16:20
내부의 내용을 수정하고<p class="remark">里面的内容的时候新添加的按钮没有添加过点击事件的。就是这个时候添加点击事件的代码没有再次执行给你添加事件,你需要把添加事件的代码放到单独一个函数里,但页面加载的时候调用一遍。然后在替换<p class="remark"> 다시 호출하기 때문에 새로 추가된 모든 버튼에 대해 클릭 이벤트가 적용될 수 있습니다.
결국, 브라우저에서의 js와 dom의 작동 원리에 관한 것입니다. 제가 말한 대로 다시 작성해 보세요.
코드의 첫 번째 버튼은 정상적으로 추가될 수 있을 것 같은데, 새로 추가된 다른 버튼은 작동하지 않습니다. 한번 시도해 보세요.
PHP中文网2017-05-19 10:16:20
https://jsfiddle.net/8ghrx7os/
여러번 삽입이 가능해야 합니다. 전체 코드를 게시하고 살펴보세요
---------줄 구분--------- < 버튼 클래스="input-submit">Building</button> 이 버튼은 <p class="remark">의 하위 노드입니다. <button class="input-submit">盖楼</button> 这个按钮在 <p class="remark"> 的子节点。
点击按钮时更新 <p class="remark"> 的 同时,刷新了 button,导致监听失效。
可以重新赋值解决,或者直接把 button버튼을 클릭하면 <p class="remark">가 업데이트됨과 동시에 버튼이 새로고침되어 모니터링이 실패하게 됩니다.
버튼을 외부에 놓으면 문제가 해결됩니다.