효과와 코드는 여기
http://u6.gg/RJD
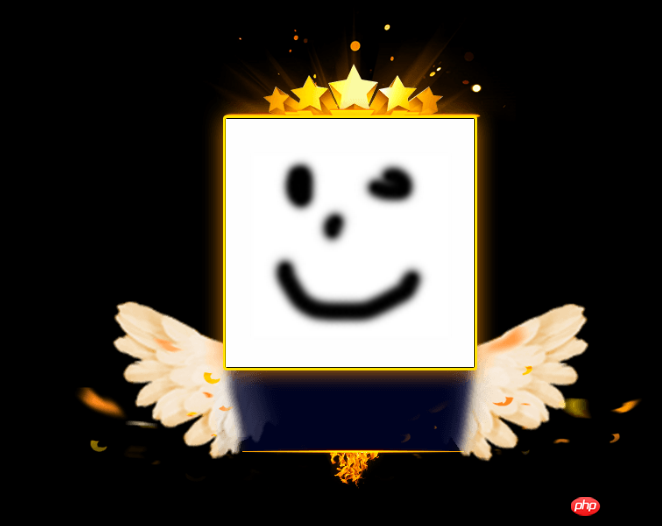
내가 원하는 최종 효과는 다음과 같습니다. 
사용자의 아바타를 배경 프레임에 넣기만 하면 됩니다. 하지만 창이 줄어들면 아바타는 위치를 벗어나게 됩니다. 
방법이 없을까요? ? 나는 다른 사람들이 그것을 이룰 수 있다는 것을 보았지만 지금은 그것을 찾을 수 없습니다.
过去多啦不再A梦2017-05-19 10:16:03
사진을 자르는 데 문제가 있습니다. 어떻게 큰 배경을 하나의 사진으로 잘라낼 수 있나요? 올바른 방법은 프레임을 하나의 사진으로 자르는 것입니다. p의 배경이 img이고 하위 요소입니다. 너비는 100%입니다. 이렇게 하면 어떻게 변경해도 문제가 없습니다
phpcn_u15822017-05-19 10:16:03
또한 귀하의 컷아웃에 문제가 있는 것 같습니다. 귀하의 요청을 거의 충족할 수 없지만 장기적인 해결책은 아닙니다.
HTML
으아아아CSS
으아아아Jsfiddle 보기
仅有的幸福2017-05-19 10:16:03
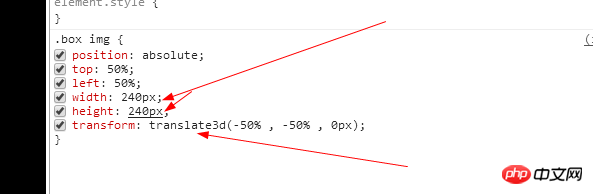
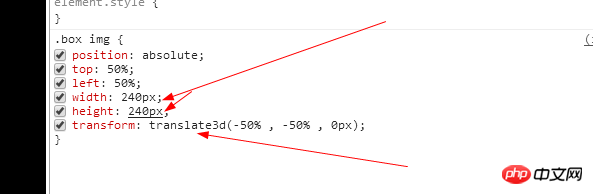
그림의 화살표가 가리키는 부분에 주목하세요:

스타일 설정: backgorund-size:contain에서 확대 및 축소를 시도한 결과 사진 자체는 크게 변경되지 않았지만 동기화되지 않았습니다. contain 속성이 무엇을 의미하는지 모르겠습니다. 직접 검색해 보겠습니다. . . 배경 크기:자동으로 설정하세요. backgorund-size:contain,然后我试着放大缩小了,结果,图片本身并没有发生多大的变化,就是不能同步缩放。我也不懂 contain 这个属性是啥意思...,自己百度吧。。。把这个设置成 background-size:auto 就好了。

还有一个就是,你的背景图片的位置是设置成 center center ,即水平,垂直居中。所以你的图片也要设置成水平,垂直居中。关于如何水平垂直居中的,这个你只能百度,google。。了,我这边提供的是 css3

또 다른 점은 배경 이미지의 위치가
중앙 중앙, 즉 수평 및 수직 중앙에 설정되어 있다는 것입니다. 따라서 이미지도 수평 및 수직 중앙에 설정되어야 합니다. 수평 및 수직 중앙에 배치하는 방법은 Baidu 또는 Google만 사용할 수 있습니다. . 예, 여기서 제공하는 것은 css3의 센터링 방법입니다. 🎜
으아아아
🎜 그림을 가로 및 세로 중앙에 맞추는 것을 의미합니다. 🎜
🎜여기 테스트 결과는 괜찮습니다. 시도해 보세요... 🎜