내가 계산한 너비css单独引入html的时候,js计算的宽度是正常的,但是当我把css,js打包在一起的时候,js가 변경되었습니다. 정말 혼란스럽나요? ? ?
2376px
css 파일을 별도로 불러올 경우 일반적인 너비입니다.

이것은 css,js, 함께 패키징된 후의 js 너비입니다.
이로 인해 제가 작성한 원활한 스크롤이 실패하게 되었습니다.

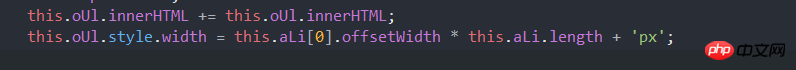
js에서 너비를 계산하는 방법입니다.
왜 영향을 미치나요? 이해가 안 돼요. 설명해 주실 수 있나요? ? ? ! ! !
阿神2017-05-19 10:15:49
webpack이 css를 패키징할 때 css를 js에 넣는다. 프론트엔드 js가 실행되면 css가 html에 삽입되기 때문에 js 코드 입구에 css를 도입하는 것이 가장 좋다. CSS가 실행될 때 CSS가 먼저 삽입되므로 크기는 나중에 수정됩니다