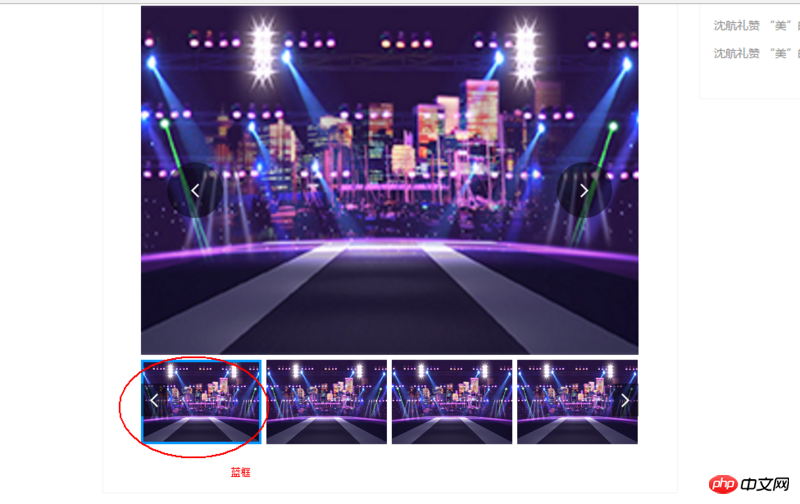
사진과 같이 자동 캐러셀 중에는 하단의 작은 그림이 움직이지 않지만, 1초 후 다음 작은 그림에 바구니가 가장 오른쪽 작은 그림에 나타나면 다음 1초에 작은 그림이 나타납니다. 하단의 사진이 왼쪽으로 4개 이동되었습니다. 이런 자동 캐러셀을 만드는 방법에 대한 아이디어를 주세요
캐러셀 이미지 코드 부분입니다
으아아아PHP中文网2017-05-19 10:15:41
위 그림과 아래 그림을 특정 속성을 통해 대응시키세요. 위 그림이 활성화되면 아래 그림이 가장 왼쪽 위치로 이동하고, 나머지는 일반 캐러셀과 동일합니다
.