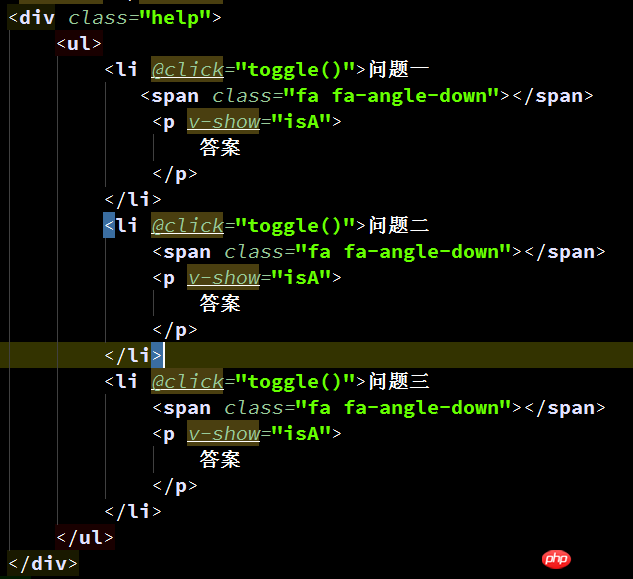
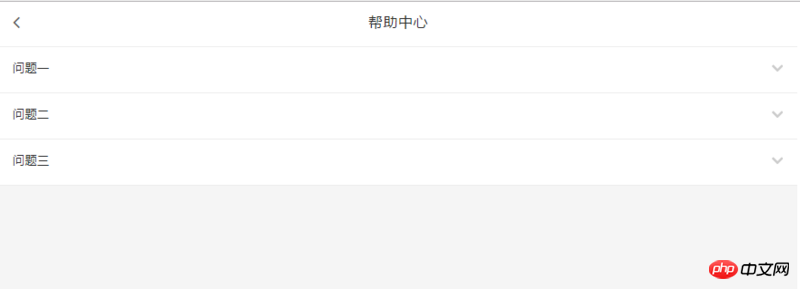
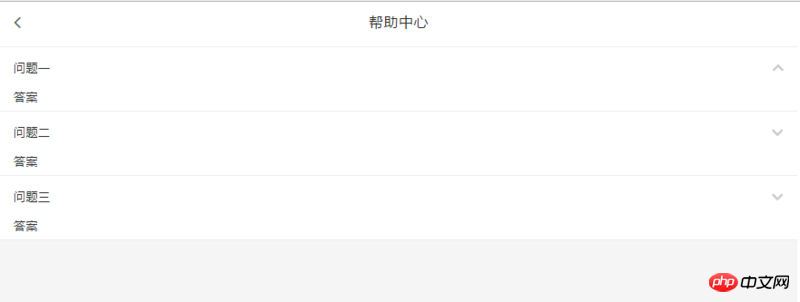
그림과 같이 첫 번째 li를 클릭하면 li의 모든 p가 표시됩니다.
두 번째 li를 클릭하면 첫 번째 li와 세 번째 li도 변경됩니다. 어떤 li를 클릭하고 어떤 li에 p 요소를 표시하려면 어떻게 해야 하나요? . .




天蓬老师2017-05-19 10:15:09
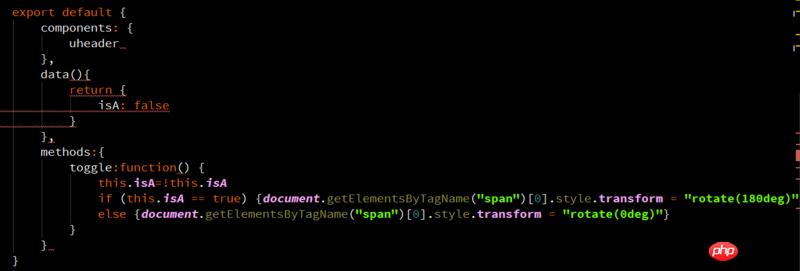
정답은 1층에 있습니다. v-if를 사용할 수도 있습니다. 그러나 @click 바인딩 기능은 메서드에서 좀 더 표준화된 방식으로 작성하는 것이 좋습니다.
为情所困2017-05-19 10:15:09
이벤트 위임을 사용해 작성해야 하나요? 클릭을 ul에 바인딩하고 클릭된 이벤트 대상이 어느 li인지 확인한 다음 디스플레이를 전환하면 괜찮을 것입니다