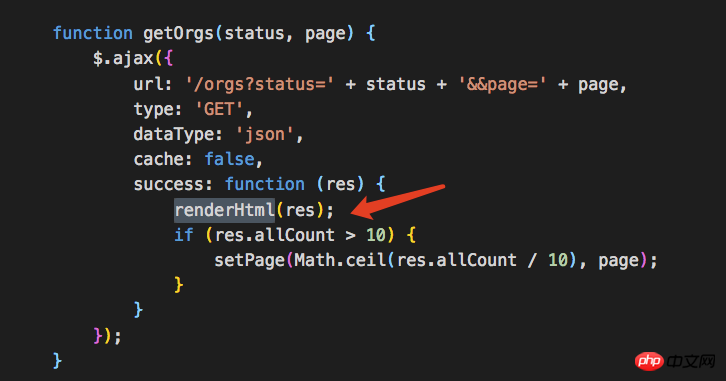
인터페이스는 jquery에서 ajax를 사용하여 페이징 요청을 한 다음 다른 인터페이스로 점프하지만 현재 인터페이스로 돌아가기 위해 Return 키를 누르면 데이터가 사라집니다. 기록을 기록하는 더 좋은 솔루션이 있습니까?
요청사항입니다

世界只因有你2017-05-19 10:15:07
history.pushState 새로 고치지 않고 주소 표시줄 수정
jquery를 사용하면 pjax(pushState + ajax)를 검색할 수 있습니다
https://github.com/defunkt/jq...
PHP中文网2017-05-19 10:15:07
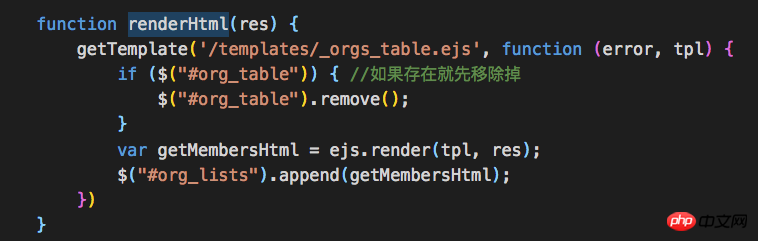
페이지를 넘길 때 이전 페이지의 데이터를 저장하고 다시 돌아올 때 해당 페이지의 데이터를 표시하고 싶다는 뜻은 대략적으로 이해됩니다. 글쎄, 로컬 개체 방법을 사용할 수 있습니다. 데이터를 검색할 때 모든 데이터를 개체에 저장한 다음 반환 버튼을 누르면 개체를 템플릿 함수에 직접 푸시하여 데이터를 표시할 수 있습니다. 하지만 이렇게 하면 URL이 변경되지 않은 상태로 유지되어야 합니다. URL이 변경될 때 페이지를 새로 고치거나 이전 데이터를 저장하려는 경우 h5의 로컬 저장 방법을 사용하여 기록 데이터를 저장하면 클릭하여 호출할 때 푸시 템플릿 기능에 다시 입력할 수 있습니다. 이것이 당신이 원하는 것인지 확실하지 않습니까? ? ?