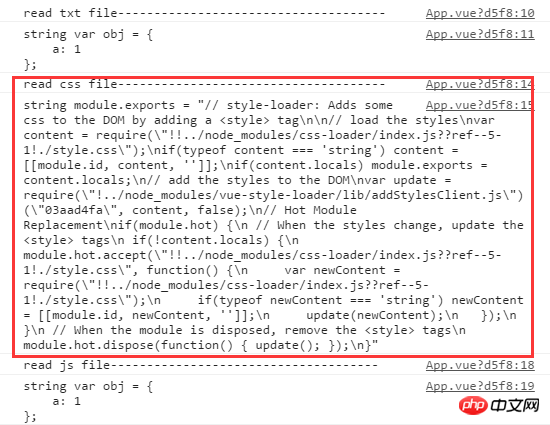
css 파일을 import해야 하기 때문에 js에서 문자열 형태로 처리됩니다.
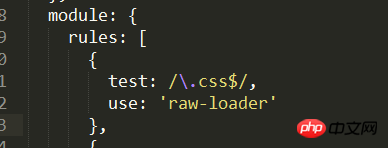
raw-loader를 사용하여 txt, css, js 파일을 테스트하고 읽을 때 CSS 읽기만 실패했습니다. 이 문제를 해결해 주세요. CSS 파일에서는 본문의 배경색만 설정됩니다.

webpack.base.conf.js에 구성됨

伊谢尔伦2017-05-19 10:13:59
정답은 위층
Just import 다음에는 CSS 파일 이름이 오고, webpack은 파일의 접미사 이름에 따라 자동으로 raw-loader를 사용하여 처리합니다