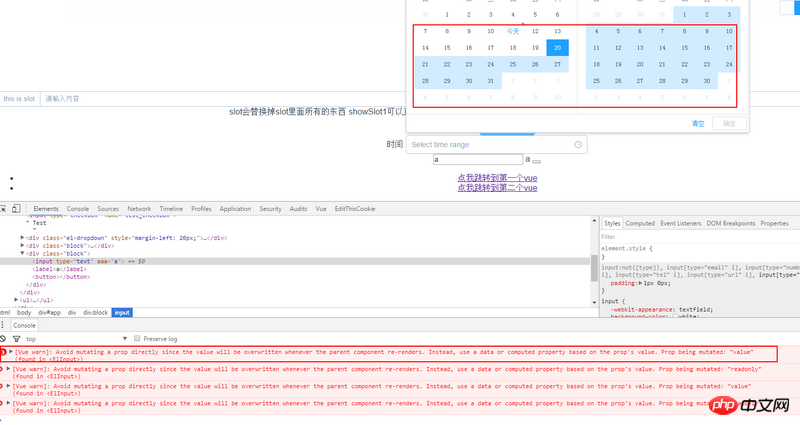
element-ui의 timepicker를 캡슐화할 때 다음 오류가 발생했습니다.
으아악
캡슐화 코드는 다음과 같습니다.
으아악다음과 같이 사용하세요:
으아악시간 컨트롤을 클릭해서 시간을 선택하면 오류가 뜹니다. 클릭하지 않아도 괜찮습니다.
v-model로 컴포넌트를 캡슐화하는 방법을 알려주세요.
仅有的幸福2017-05-19 10:13:10
vue2.0에는 이런 오류가 있는데 상위 컴포넌트에서 전달된 값을 수정하고 대신 데이터를 사용했다는 의미이므로 여기서는 문제가 되지 않습니다. date에 dateValue를 지정하지 않으면 현재 페이지에서 정의한 데이터를 사용하는 것은 어떻습니까? 이 문제가 계속 발생합니까?