요즘 가장 인기 있는 프런트엔드 mvvm 프레임워크는 React인데, 많은 사람들이 You Yuxi가 React와 연계할 의도가 있다고 느끼기 때문에 그런 의심을 가질 수밖에 없겠죠?
習慣沉默2017-05-19 10:12:35
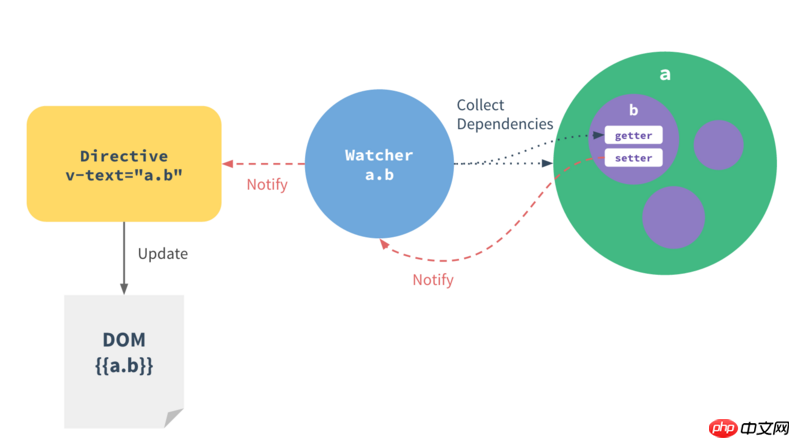
이제 다양한 소위 "프레임워크"가 서로의 강점과 약점을 학습하고 그들의 디자인 아이디어가 수렴됩니다. 현재 vue는 es5의 Object.defineProperty을 사용하여 구현된 양방향 바인딩을 사용합니다.

React는 단일 바인딩입니다. 다만 이것만 구별하면 생각이 다르다.