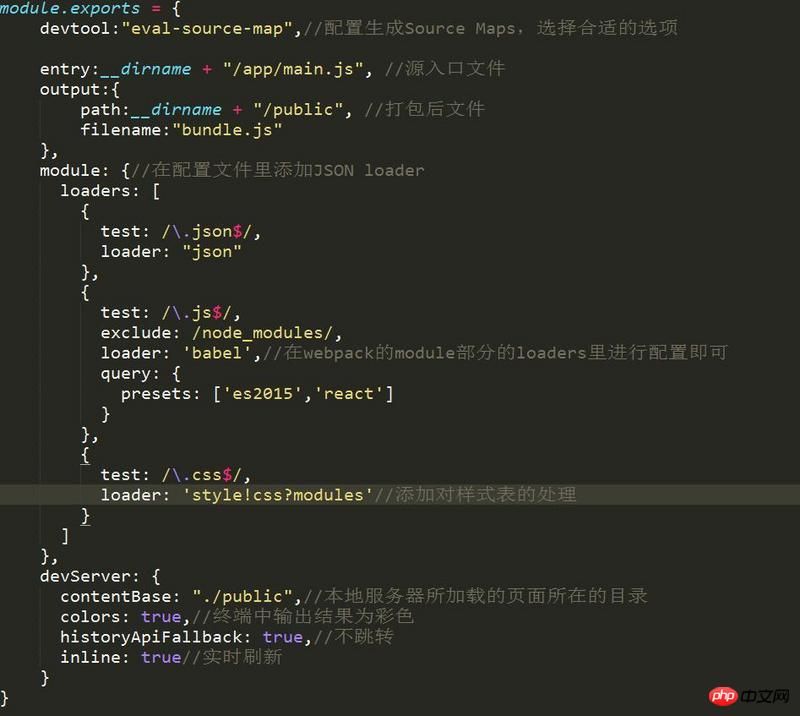
CSS에서는 태그 선택기라면 정상, 

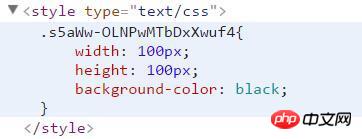
클래스 이름이면 깨져서 나옵니다

프로필

漂亮男人2017-05-19 10:12:20
이것은 클래스 이름을 해시 값으로 변환하여 스타일 이름이 동일한 이름을 갖는 것을 방지할 수 있습니다. 물론, webpack은 소스코드를 패키징한 뒤 이를 설정한 후에는 해시 값이 되기 때문에 얻을 수 없습니다. 원래 클래스 이름을 얻어서 dom을 찾는 것은 불가능합니다. 두 가지 방법이 있는데, 하나는 해시 값으로 변경하지 않는 것이고, 다른 하나는 이를 사용하여 해시 값으로 변환한 후 dom을 찾는 것입니다. 해시 값이 w5ds6d3213_245ad인 경우 document.getElementByClassName("w5ds6d3213_245ad")을 통해 얻을 수 있습니다.