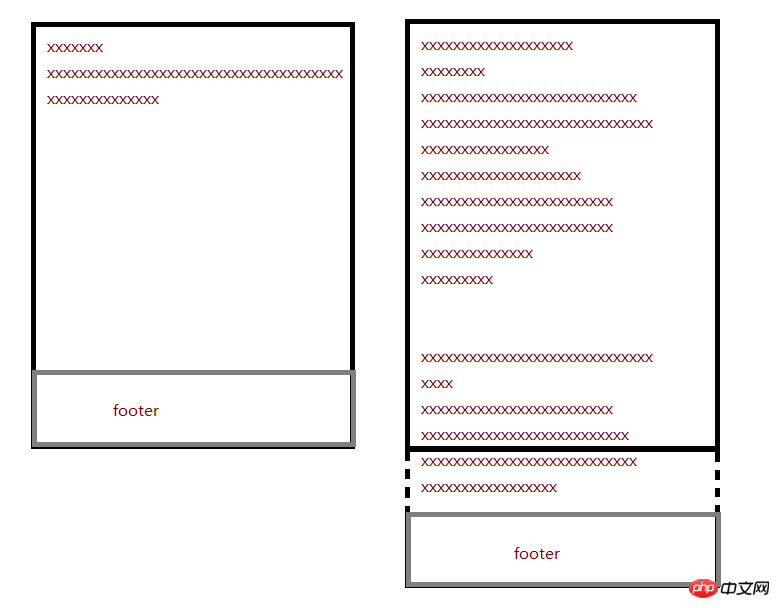
페이지에 대해 설명해주세요.
으아아아한 가지 방법은 Negative margin-top과 positive padding-bottom을 사용하는 것으로 알고 있는데 유연성이 부족하다고 느껴집니다..
이를 달성할 수 있는 좋은 방법이 있나요? 
제 답변은 이렇습니다.
Pure CSS
주로 모바일 단말에서 사용하기 때문에 호환이 되어야 합니다....
https://jsfiddle.net/BoomBang...
大家讲道理2017-05-19 10:12:18
이전 IE와의 호환성을 고려하지 않습니다.
flex 레이아웃 + 래퍼 최소 높이는 뷰포트/창 높이입니다.
기존 IE와 호환하려면:
(자바스크립트)
고정 크기 CSS 트릭.
漂亮男人2017-05-19 10:12:18
설정 min-height 属性,让其有一个最小高度,其值可以是固定的(如:1280px),亦可以通过 js 来动态设置(如:$('.content').css('min-height', window.innerHeight))을 콘텐츠 영역으로 설정하면 콘텐츠가 적을 때 콘텐츠 영역이 전체 창을 채우고 footer 구조가 화면 외부에 표시됩니다(하단, 스크롤 표시