

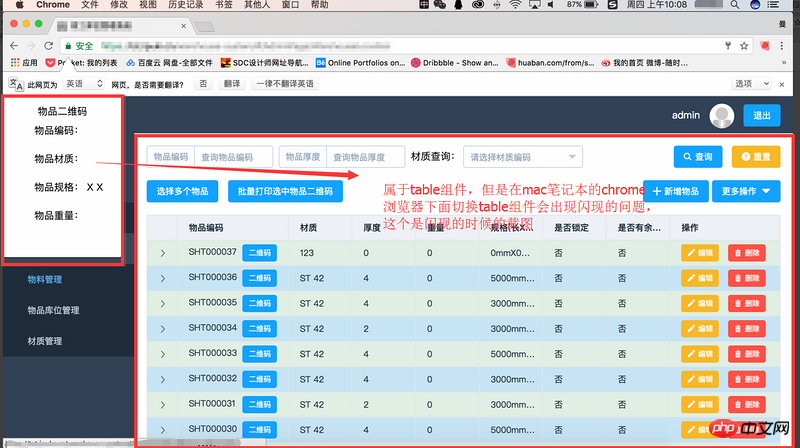
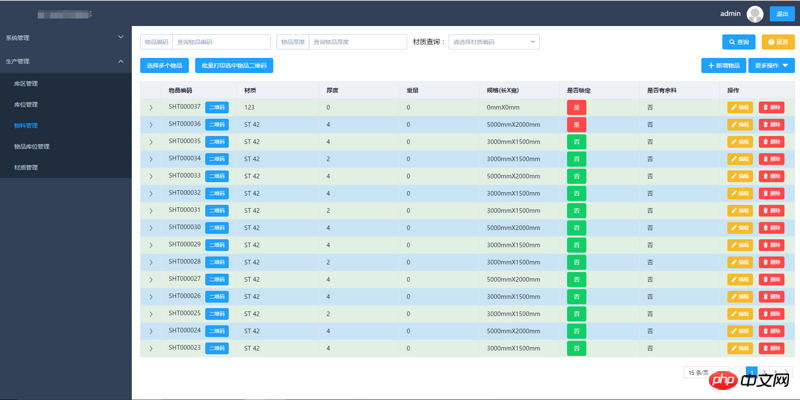
이것은 정상입니다. 전환하면 QR 코드 상자에 z-index:-1을 지정했습니다.
다른 상황에서는 표시되지 않습니다. , 그런데 Mac에서 Chrome 브라우저를 열면 구성 요소를 전환할 때 깜박이는 문제가 발생합니다. 클릭하는 순간 나타났다가 사라집니다.
曾经蜡笔没有小新2017-05-19 10:11:25
이 문제의 원인은 z-index의 렌더링 메커니즘이 브라우저마다 다르기 때문입니다. (나도 이해가 안 된다고 다른 사람들이 말했습니다.) 임시 해결책은 v-show를 사용하여 qrbox가 표시해야 할 때 표시하도록 하는 것인데, 이 호환성 문제가 어떻게 발생하는지, 어떻게 해결하는지 알고 싶습니다. . .