

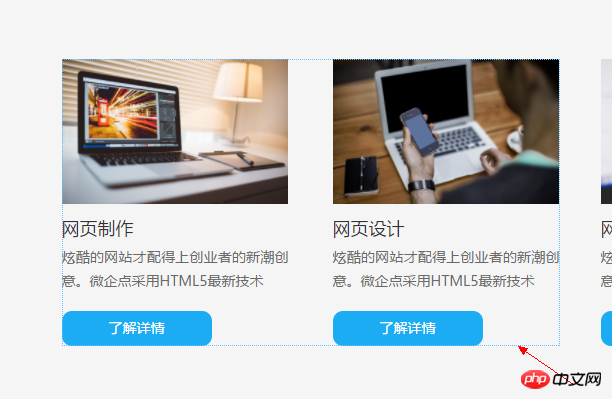
이 효과와 유사하게 마우스를 이동하고 p 상자를 당겨 p로 덮힌 dom 요소를 선택합니다.
구현할 수 있는 좋은 아이디어가 있나요
제가 생각해낸 방법은 p의 offsetLeft, offsetTop과 선택해야 하는 각 요소의 offsetLeft, offsetTop을 판단하는 것입니다. dom 요소가 p의 offsetLeft+Top보다 작으면 프레임에 의해 선택됩니다. .
그러나 나쁜 점은 요소가 많기 때문에 매번 각 요소의 오프셋 속성 값을 순회해야 한다는 것입니다. 1. 속성 값을 얻으면 역류가 많이 발생합니다. 2. 너무 많습니다. 매번 판단합니다.
그래서 더 좋은 방법이 있는지 브레인스토밍해서 물어보고 싶어요
예전부터 네트워크 디스크의 효과를 찾아보고 생생하게 표현하고 싶었는데 그건 비교적 단순한데, 장면은 사실 조금 더 복잡했어요
PHP中文网2017-05-19 10:11:21
어떻게 생각하느냐에 따라 간단한 방법을 제공합니다.
마우스 이동 시 e.target을 얻어서 저장한 후 함수함수를 통해 원하는 것을 걸러내면 그만큼 간단합니다#🎜 🎜 #
伊谢尔伦2017-05-19 10:11:21
Baidu Netdisk를 예로 들면, 각 목록 항목의 높이가 고정되어 있기 때문에 마우스를 드래그할 때 형성된 직사각형과 전체 목록 요소의 직사각형의 교차점만 비교하면 됩니다. 그리고 계산량은 훨씬 작아질 것입니다.

구체적인 방법은:
시작 목록 항목 인덱스 계산
2.(offsetTop of 起始的列表项 + offsetTop of mouseup) / 목록 항목 높이를 계산한 다음 결과를 ceil하여 선택된 숫자를 얻습니다.
시작 목록 항목의 인덱스와 선택한 항목의 개수가 있어서 어떤 요소가 선택되었는지 쉽게 계산할 수 있습니다.
给我你的怀抱2017-05-19 10:11:21
상위 컨테이너의 높이, 상위 컨테이너의 scrollTop/list 항목 높이 고정, 직사각형의 상대적 상단, 직사각형의 높이
이러한 변수이면 충분합니다