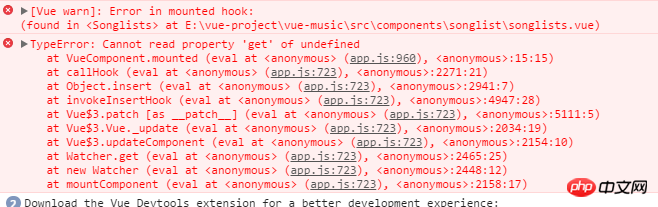
위는 컴포넌트의 코드입니다. 호출된 localhost:3000 인터페이스 api 프로그램이 로컬에서도 정상적으로 실행되는지 확인하세요. 테스트 후에는 데이터가 정상적으로 반환되지만, 페이지에서 액세스할 수 없습니다. Chrome 콘솔에서 오류

무엇이 문제인가요? 설명해 주세요
某草草2017-05-19 10:09:58
export default {} 앞에 import axios from 'axios'를 추가해 보세요
main.js에 작성합니다
`import axios from 'axios';
Vue.prototype .$ http = axios;`
call
習慣沉默2017-05-19 10:09:58
this.axios 是 undefined。说明你引入的 axios은 Vue에 연결되어 있지 않습니다.
앱 입구에서 Vue 프로토타입에 추가해 보세요.
아마도 다음과 같을 것입니다:
으아악또는 Vue용 플러그인 작성 방법을 참조할 수도 있습니다: https://vuejs.org/v2/guide/pl...
伊谢尔伦2017-05-19 10:09:58
스크립트 태그 시작 부분에 줄 추가
import axios from 'axios'
프로토타입 체인을 수정하고 Vue 인스턴스에 항목을 추가하는 것은 권장되지 않습니다.