Ruan Yifeng의 ES6 튜토리얼을 본 후 테일콜 최적화가 잘 이해되지 않습니다.
크롬에서 메모리 변화를 모니터링하는 방법을 문의하고 싶습니다.
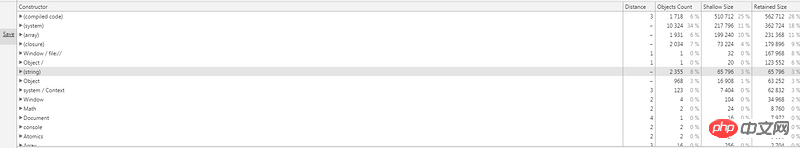
Take Heap Snapshot in Memory에서 메모리를 확인해 봤습니다. 
그런데 데이터 중 어느 부분에 집중해야 할지 모르겠어요.
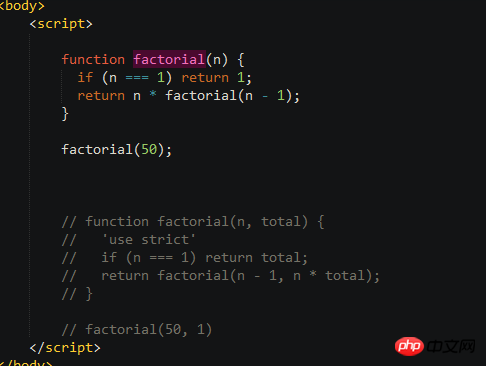
코드는 그림과 같습니다:

仅有的幸福2017-05-19 10:09:08
포스터에서는 Take Heap Snapshot을 사용하여 메모리 사용량을 확인할 수 있는데, 이는 JS에 비해 정말 좋습니다. 불행하게도 V8 엔진은 tail call 최적화 방식을 사용하지 않는 것 같아서 전혀 보이지 않습니다.
Tail call 최적화(STC(Syntactic Tail Calls))는 현재 아직 0단계 초안 단계입니다.
기술적인 관점에서 볼 때 V8은 테일 콜 최적화를 완벽하게 구현할 수 있지만 주로 예외 스택 추적과 같은 다양한 이유로 인해 V8은 STC를 사용하지 않습니다.
제 SF 강의입니다: 프론트엔드 프로그래머는 V8 지식을 알아야 합니다. 이 지식 포인트에 대해 구체적으로 이야기했습니다.
이 사양은 아직 초안이지만 가까운 시일 내에 ES 표준에 확실히 포함될 것이라고 믿을 만한 이유가 있습니다.
테일 호출에 대한 명시적인 구문 선택에 대한 토론 및 사양
구문적 꼬리 호출