

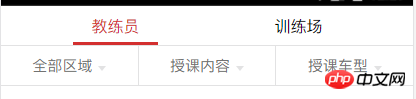
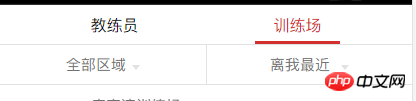
위의 예처럼 초기 코치 페이지에서 트레이닝 그라운드 페이지를 클릭하고 트레이닝 그라운드 페이지를 탐색하면 새로 고쳐지지만 코치 칼럼으로 돌아가고 싶지 않습니다. 어떻게 해야 합니까?


마찬가지로 필터 조건인 남산구를 선택하면 목록에서 훈련장을 클릭해서 보는데, 돌아올 때는 선택한 상태를 난산구(모든 지역이 아닌 난산구)로 유지하고 싶습니다. 시작), 이것을 달성하는 방법은 무엇입니까?
또한 이전에 인터넷을 확인해보니 누군가 이 방법을 제안했습니다.
1. vuex를 사용하여 상태를 기록합니다.
2. vuex 저장소를 localStorage에 저장합니다.
3. 페이지를 새로 고친 후 localStorage를 읽어 vuex 저장소를 초기화합니다.
어떻게 성취하는지 묻고 싶습니다.
漂亮男人2017-05-18 11:04:28
위의 3가지 사항을 이미 언급하셨으니, 그냥 하세요.
아이디어 제공:
탭1에서 탭2로 전환하기 위해 클릭하면 다음과 같은 표시를 로컬에 저장합니다.
이때 tab2 브라우저를 새로 고치면 js가 플래그가 로컬에 존재하는지 확인합니다. 존재하면 tab2가 활성화되고, 그렇지 않으면 tab1로 돌아갑니다.
tab1이 초기화되면 로컬에 저장된 플래그가 삭제된다는 점에 유의하세요.
phpcn_u15822017-05-18 11:04:28
1층에서 언급했듯이 Vue 인스턴스 옵션 데이터에 현재 라벨 표시기를 추가합니다
으아악아마 이런 생각일텐데 포스터 참고가 되었으면 좋겠습니다