npm에서 사용할 수 없는 js 플러그인이 있는데 어떻게 글로벌하게 패키징할 수 있나요?
으아아아
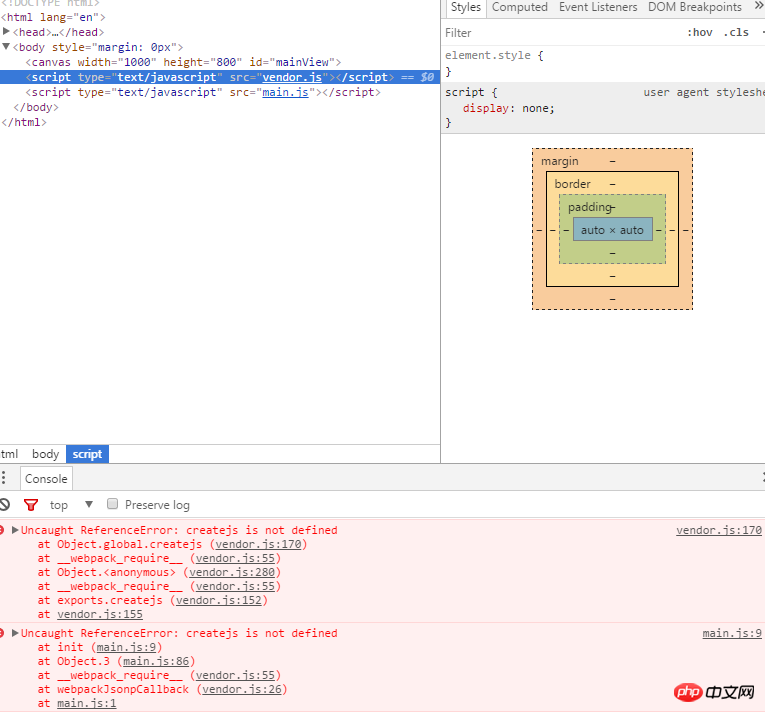
index.js에서 직접 require를 사용하여 오류를 소개하고 오류를 찾을 수 없다고 보고하세요.
나중에 CommonsChunkPlugin을 사용하여 벤더로 패키징했지만 여전히 작동하지 않았습니다.
으아아아
phpcn_u15822017-05-18 11:03:18
당신이 언급한 라이브러리를 온라인에서 검색했습니다 https://github.com/CreateJS/E...
첫 번째 문장은 this.createjs = this.createjs||{};입니다. 분명히 모듈은 이것은 창이 아니므로 오류가 발생합니다this.createjs = this.createjs||{};显然模块中的this不是window,所以会出错
所以要使用imports-loader来打包,在index中import createjs from 'imports-loader?this=>window!createjs';그러므로 imports-loader를 사용하여 인덱스 imports-loader?this=>window!createjs';에서 createjs를 이렇게 패키징하세요. createjs 인스턴스를 얻을 수 있지만 현재로서는 여전히 문제가 있습니다. webpack이 설정된 경로에서 easyljs를 찾을 수 없기 때문에 별칭이 필요합니다:
업데이트: 이 문제에는 imports-loader를 사용하는 관련 솔루션도 있습니다. 작성자는 https://github.com/CreateJS/E...
를 참조할 수 있습니다.给我你的怀抱2017-05-18 11:03:18

index.js
으아아아webpack.config.js
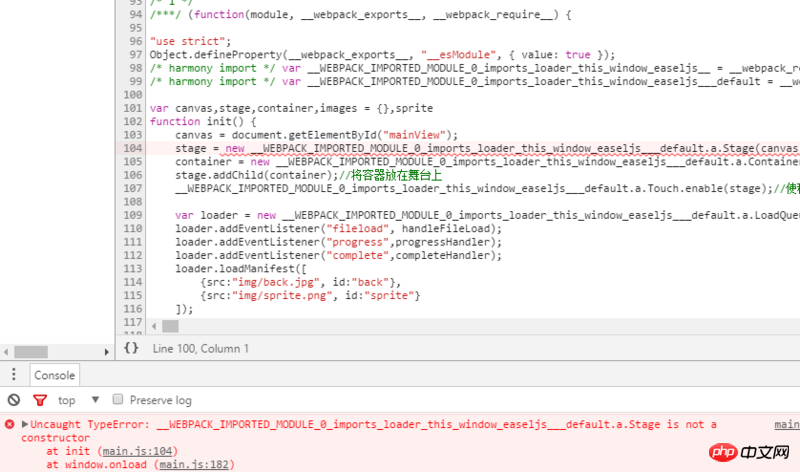
으아아아위 사진에 문제가 있습니다createjs 变成了 __WEBPACK_IMPORTED_MODULE_0_imports_loader_this_window_easeljs___default.a