이전에 여러 정적 웹사이트 데이터를 크롤링했는데 비교적 원활했습니다. 이번에는 ajax를 만나고 몇 가지 문서를 읽어보니 어렵지 않다고 느껴 바로 시작했지만 여전히 막혔습니다. . .
목표:
Dajie.com에서 채용 정보를 크롤링합니다.
프로세스:
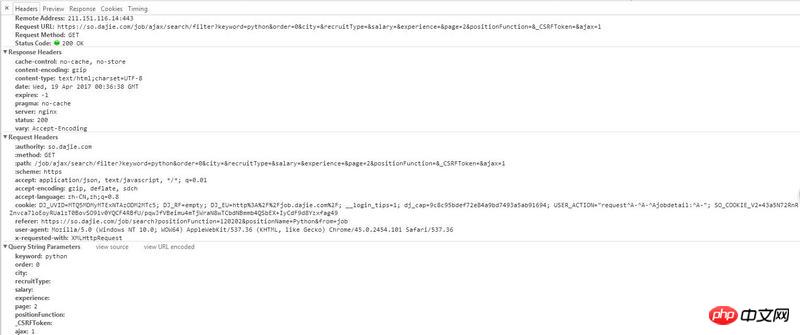
1. 브라우저 검사 요소 기능을 사용하여 동적으로 로드된 데이터의 주소 정보를 봅니다. 
2. 표시된 정보에 따라 요청의 요청 매개변수를 구성합니다.
으아악3.requests.get()에 요청 헤더 정보를 추가합니다.
으아악4. 반환된 페이지 정보를 확인하세요.
으아악5. 반환된 결과가 예상된 json 데이터가 아닌 이유는 무엇입니까? . .
으아악질문:
1. 'https://so.dajie.com/job/ajax...', 이 페이지에서는 왜 json 데이터 페이지가 열리지 않나요? 이전에 본 튜토리얼에 제공된 링크는 데이터 양을 엽니다(예: 'https://rate.tmall.com/list_d...').
2. Ajax 데이터를 요청하기 위해 요청을 처음 사용합니다. 요청할 때 적어야 할 것이 있나요?
2. 다양한 요청 매개변수를 수정하려고 했지만 여전히 json 데이터를 가져올 수 없습니다. 내 생각이 잘못된 것인가요?
감사합니다.