코드 효과
http://u6.gg/Xbj

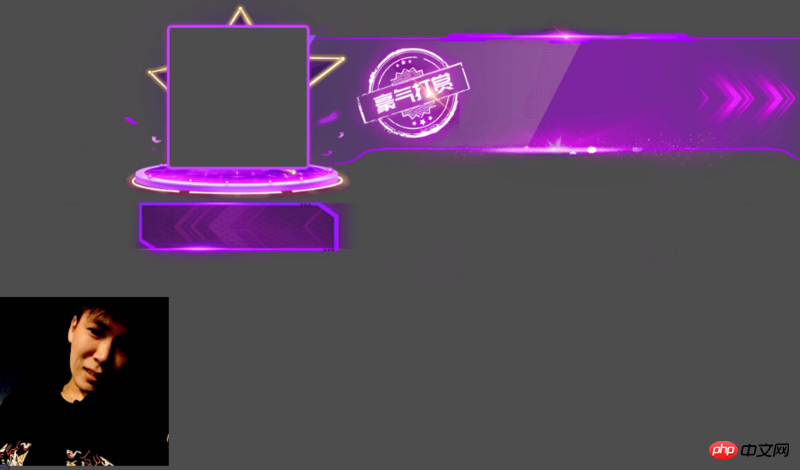
아바타를 프레임에 넣어 적응형으로 만들고 싶습니다.
누군가가 코드 변경을 도와줄 수 있습니다.
PHP中文网2017-05-18 11:03:03
.bg는 상대 위치를 추가합니다.
아바타 외부에 p를 넣고 절대 위치를 사용하고 원하는 크기를 설정하세요. 모든 주요 단위에 백분율을 사용하세요
아바타 설정 너비, 높이100%
我想大声告诉你2017-05-18 11:03:03
클래스 추가: <img class="img-box" src="./0.jpg" class="avatar">
수업 스타일:
.img-box {
위치: 절대;
왼쪽: 150px;
위쪽: 25px;
너비: 122px;
높이: 124px;
}
.bg {
위치: 절대;
}
컷을 찾아야 합니다. 이미지 특정 사이즈를 원하시면 수동디버깅으로 제작해드려요