JS 이미지 압축을 사용하여 WEBKIT에 업로드합니다.
이미지를 선택할 때 이미지를 압축하고 이미지의 BASE64 데이터를 얻습니다.
그런 다음 양식을 제출할 때 이미지를 파일 형식으로 업로드합니다.
하지만 업로드된 파일도 BASE64 데이터이므로 File을 사용하여 직접 사용할 수는 없습니다

문제 해결을 위한 제안이나 더 나은 업로드 방법을 얻기를 바랍니다('다중 부분/양식 데이터 모드에서 업로드를 전제로')
ringa_lee2017-05-18 11:00:12
form-data의 철자를 직접 입력해야 하는 이유는 무엇인가요? 캔버스를 사용하여 압축하기 때문에 브라우저에서 이미 formData를 지원해야 합니다.
압축은 캔버스를 사용하고, 캔버스의 toBlob 개체를 호출한 다음 fileReader의 readAsBinaryString 메서드를 사용하여 Blob 개체의 바이너리 문자열을 가져옵니다. 이 바이너리 문자열은 formdata의 콘텐츠 처리 아래에 채워져야 하는 것입니다.
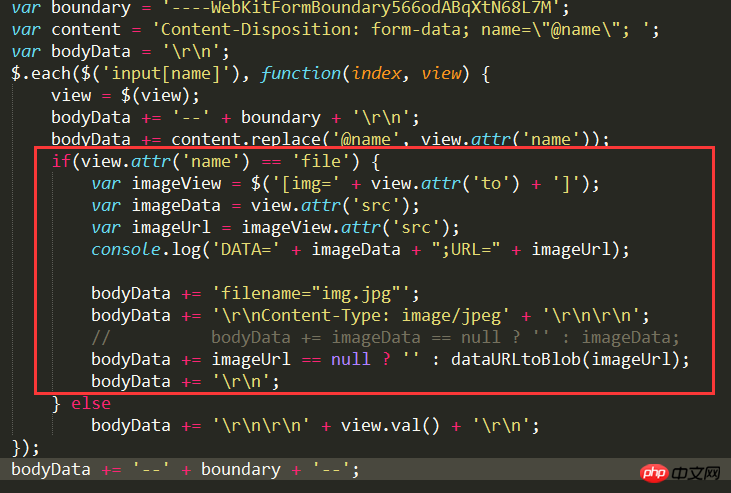
코드가 약간 지저분한 것 같습니다. imageView.attr('src')가 압축된 이미지의 base64 데이터URI를 가져오는 것 같습니다. 그렇지 않은 경우에는 blob을 가져올 수 있습니다. 압축된 이미지도 괜찮습니다. fileReader를 사용하여 직접 변환하세요. 그래도 작동하지 않으면 dataURItoBlob 개체를 사용하여 base64 dataURI를 blob으로 변환한 다음 이진 문자열로 변환하세요.
으아악