
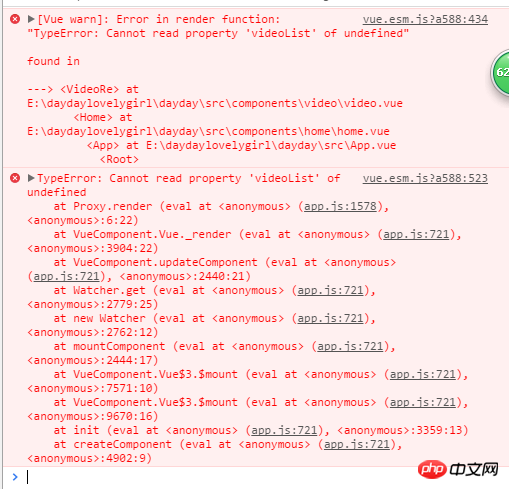
두 번 렌더링했는데, 처음에는 오류가 보고되었고, 두 번째에는 데이터가 성공적으로 렌더링되었습니다. 무엇이 문제인가요? . .
phpcn_u15822017-05-18 10:54:57
먼저: 항목이 정의되지 않았습니다. 계산된 항목은 마운트된 위치에 배치되어서는 안 됩니다.
두 번째: itme는 배열입니다. item.videoList를 얻는 방법??
얻어도 정의되지 않습니다.
그런 다음 undefine에서 [0]을 가져오면 어떻게 오류를 보고하지 않을 수 있습니까?
为情所困2017-05-18 10:54:57
computed는 일부 관련 값을 계산하고 계산 결과를 반환하는 계산된 속성입니다
속성의 변화를 모니터링하려면 watch를 사용할 수 있습니다
물론 라이프사이클에서 생성된 초기화를 고려할 수 있나요? 탑재됐나요?