
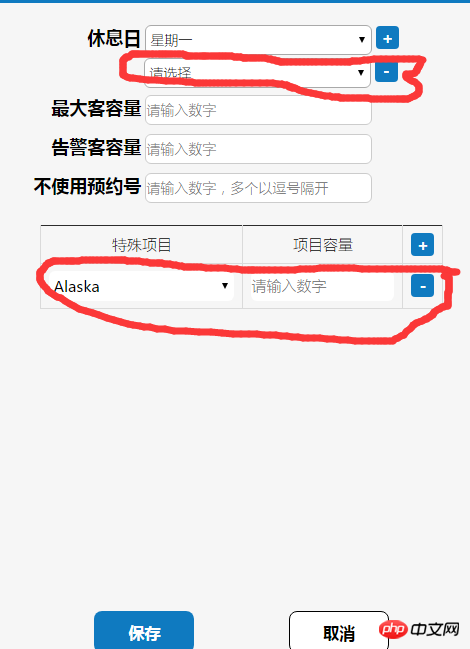
그림과 같이 빨간색 원 내용은 jquery에서 동적으로 추가한 항목에 적합합니다. 저장 또는 취소 후 동적으로 추가된 항목을 삭제하고 원본은 그대로 유지하려면 어떻게 해야 하나요? 다음에 클릭할 때 팝업 상자가 나타나는지 확인하세요. 여전히 이전과 동일합니다
大家讲道理2017-05-18 10:52:42
1. 저장을 클릭하면 데이터가 기록됩니다. 저장을 클릭하면 모든 콘텐츠가 서버에 제출되고 페이지에 데이터가 표시됩니다. 취소를 클릭하면 아무런 작업 없이 바로 돌아가거나 이전으로 새로고침됩니다. 상태
2 , 취소 또는 저장을 클릭하면 이전 데이터가 저장되지 않습니다. 백그라운드 데이터 전송과 달리 충분해야 하지만 아무 의미도 없는 것 같습니다
高洛峰2017-05-18 10:52:42
어떤 프레임워크를 사용하고 있는지 모르겠습니다. 일부jQuery框架是有类似dialog.clear()的方法的,如果只是用jQuery实现的话,可以将弹框的页面做成一个template,这个template中的页面就是最初什么都没有动态添加的页面,然后下次点击弹框再次render之前的template
伊谢尔伦2017-05-18 10:52:42
가장 간단한 방법은 전체 양식을 양식으로 묶은 다음 취소를 <input type="reset"/> 클릭하면 초기 값으로 돌아가도록 처리하는 것입니다.
某草草2017-05-18 10:52:42
살펴보니 사실 요구사항은 그리 복잡하지 않습니다. 분석해 보니 다음과 같은 논리여야 합니다.
1 + 버튼을 클릭하면 jq가 html 줄과 클래스를 추가합니다. , 새로 추가되는 한 예, 삭제를 용이하게 하기 위해 통합 클래스를 추가합니다
2. 새로 추가된 줄의 텍스트 상자가 포커스를 잃을 때 데이터를 저장합니다
3 저장 버튼을 클릭하면 Ajax가 제출됩니다. 저장된 데이터
4. 취소 버튼을 클릭하면 저장된 데이터가 지워지고 추가된 행이 제거됩니다
그래서 문제에 따르면 가장 좋은 해결책은 새로 추가된 요소에 통합 클래스를 추가하는 것입니다. 취소하면 $('.cls').remove(); 데이터를 저장한 경우 다음과 같이 데이터를 삭제하는 것이 좋습니다.