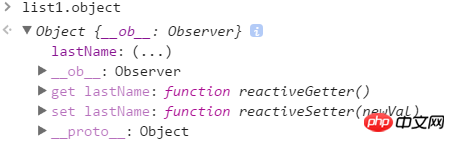
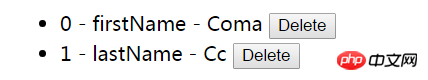
Vue.js 프레임워크를 학습하면서 이런 문제가 발생했습니다. 목록 렌더링의 객체 반복 부분에서 데이터에 객체 객체를 넣고, 반복에 해당하는 속성을 삭제하기 위해 li 요소에 버튼 요소를 넣었는데, 버튼 이후에 객체의 해당 속성이 삭제되지만 보기는 업데이트되지 않으며 삭제된 속성은 여전히 남아 있습니다. 이것이 이유인가?
으아악 으아악

我想大声告诉你2017-05-18 10:48:34
obj를 수정하려면 vue 객체가 변경을 트리거하도록 Object.ass 메소드를 사용해야 합니다
또한 객체는 일반적으로 객체 속성의 값만 수정하고 객체 속성을 거의 삭제하지 않습니다