페이지에 처음 들어갔을 때의 모습입니다. 웹페이지가 로드된 후 대상 이미지가 자동으로 호출됩니다. 해당 이미지가 없으면 백업 이미지가 사용됩니다(JS의 onload 이벤트 noImg() 메소드). 이제 문제는 검색 상자에 키를 입력하면 단어 뒤의 검색을 클릭하고 검색 결과가 웹 페이지에 표시된 후 onload 메서드가 더 이상 호출되지 않는다는 것입니다. onload: "noImg()" 하지만 작동하지 않았습니다. 그것을 깨는 방법? 하나님께 깨달음을 구하세요~
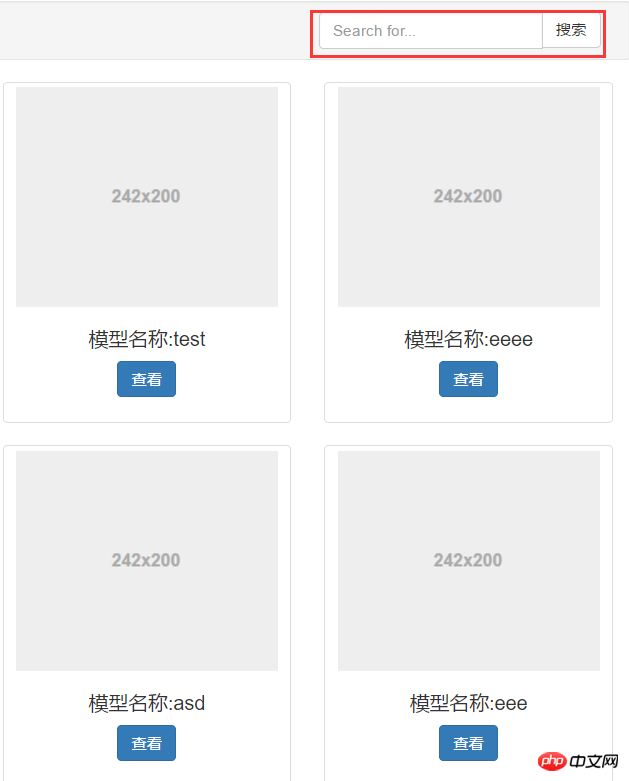
페이지가 방금 로드되었을 때의 모습은 다음과 같습니다. 
그런 다음 검색을 클릭하면 다음과 같이 표시됩니다:

위에 검색창이 있습니다. 검색창에 키워드를 입력하면 Ajax 비동기 요청이 호출되고 다시 전송된 데이터가 페이지에 다시 채워집니다.
으아악처음부터 가능했던 js 메소드입니다:
/ 웹페이지 이미지가 비현실적일 때 백업 이미지를 사용하세요 /
高洛峰2017-05-17 10:08:31
http://stackoverflow.com/ques...
참고하세요, onload事件应当在图片src과제하기 전에.
참조 코드: