로컬 http://localhost:8080/xxxx에 접속하여 도메인 간 문제가 없도록 http://xingke.iask.in/xxx를 가리키고 싶습니다.
아파치 프록시를 설정할 때 올바르게 설정하지 않았습니다. 액세스는 여전히 로컬
apache vohosts
로컬 요청 주소 : http://xingke.iask.in/home/in...
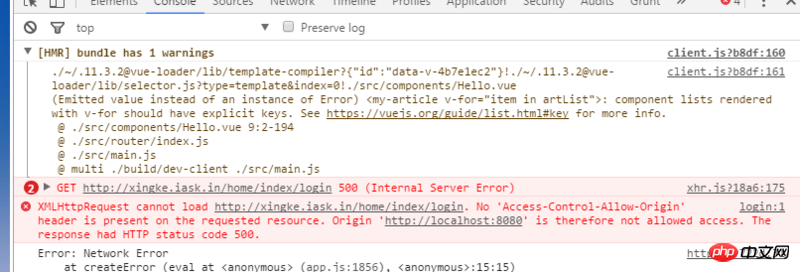
그러면 다음과 같은 오류가 보고됩니다

500에러가 발생하여 서비스에 접속할 수 없습니다. 어떻게 설정해야 하나요? ! !
为情所困2017-05-16 16:59:16
로컬 요청은 localhost여야 하지 않나요? Apache의 프록시는 30x 점프를 반환합니까? 그렇다면 결과는 여전히 도메인 간 요청입니다. nginx를 사용하여 프록시를 설정하면 30x 점프가 반환되지 않습니다.
프록시를 설정하려면 nginx 사용을 고려하는 것이 좋습니다.
https://zhuanlan.zhihu.com/p/...
漂亮男人2017-05-16 16:59:16
참고로 다음은 제가 dev에서 개발한 설정에 적합한 프록시로 vue-cli를 기반으로 config 디렉터리에 index.js가 있습니다
으아악