laravel5.1 및 dropzonejs를 사용하여 이미지를 업로드하세요. http://www.dropzonejs.com/bootstrap.html 예를 참조하세요. 이 예에서는 클릭하여 업로드를 시작하면 http 요청이 전송됩니다. 이 예제의 코드를 복사하여 업로드를 시작했는데 F12를 눌러도 아무 일도 일어나지 않았고 http 요청도 전송되지 않았습니다.
스크린샷은 다음과 같습니다.
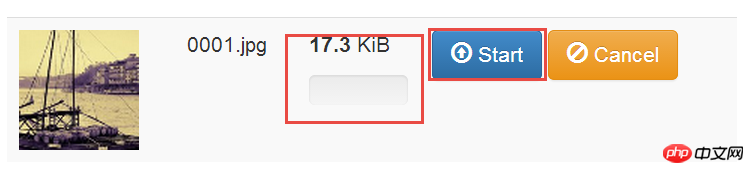
1. 위 예시의 스크린샷입니다. 요청이 성공적으로 전송되지 않더라도 전송됩니다
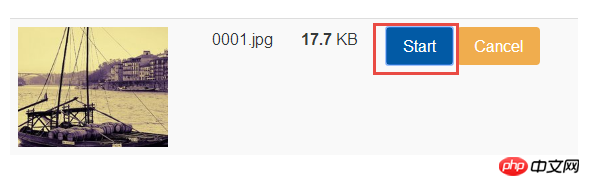
2. 이건 내 것이고 요청이 전송되지 않습니다
코드는 다음과 같습니다:
보기:
js 코드:
으아악라우팅:
으아악컨트롤러:
으아악StorePhotoPostRequest
으아악滿天的星座2017-05-16 16:56:57
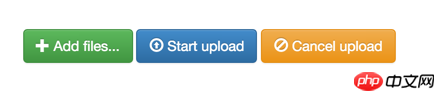
먼저 http://www.dropzonejs.com/bootstrap.html의 예를 사용하면 페이지 요소 중 일부만 사용하지만, js에는 이러한 요소를 사용하기 위한 코드가 아직 남아 있습니다. 업로드됨 모든 파일을 업로드할 수 있는 "업로드 시작" 버튼이 있고 파일 옆에 "업로드 취소" 버튼이 있습니다. 페이지에는 "사진 추가" 버튼이 하나만 있습니다:


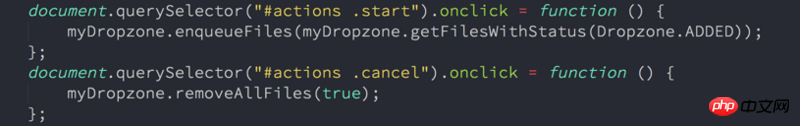
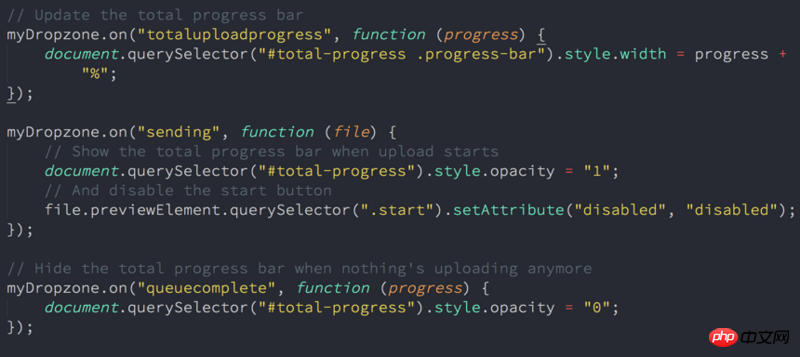
하지만 js에는 여전히 다음과 같은 호출 코드가 있습니다.

위의 몇 줄의 js를 주석 처리하고 다음 문제를 해결하세요.
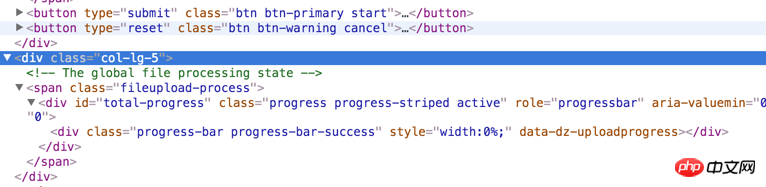
두 번째로, 원래 세 개의 버튼 오른쪽에는 페이지에 없는 일반적인 "진행률 표시줄"이 있습니다.

하지만 여전히 다음 js를 사용하셨습니다.

나머지 두 개의 "버튼"과 "전체 진행률 표시줄"을 추가하거나 이 세 가지 요소에 대한 js를 삭제하면 괜찮을 것입니다. 나머지는 서버가 수신하고 처리하는 것입니다.