가장 큰 문제는 $index传递一个index然后就好办了, 怎么知道当前tr渲染是的是第几行数据, 如何用computed먼저
텍스트 색상을 바꾸고 싶어요
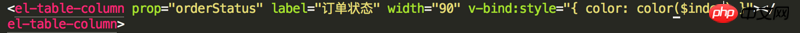
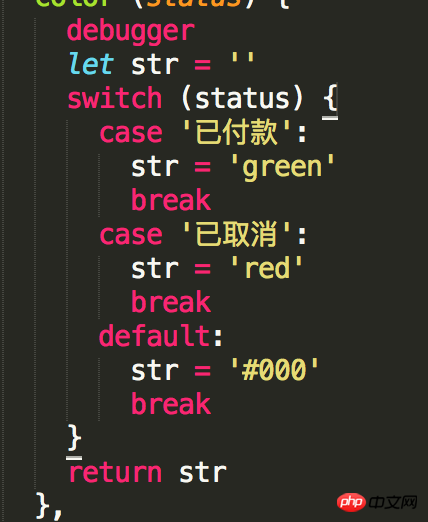
내 코드: 

过去多啦不再A梦2017-05-16 13:47:12
element-ui 프레임워크를 사용하고 있습니다. el-table里有这么一个属性row-class-name,是一个回调函数,可以给table-cell에 클래스를 추가하세요. 자세한 내용은 공식 홈페이지 하단에서 확인하실 수 있습니다.
예: (데이터 행의 값을 판단하여 다양한 배경색 표시)
template
스크립트
으아아아스타일
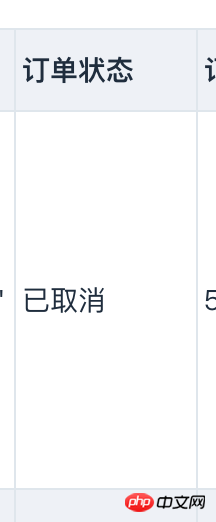
으아아아효과: