저는 최근에 가비지 컬렉션을 공부하기 시작했습니다. Ele.me 프론트엔드에서 노드 메모리 릴리스와 관련된 질문에 답하려고 하다가 다음과 같은 질문을 만났습니다.
으아악무한히 증가하는 배열은 확실히 메모리를 터트릴 것입니다.
으아악이거 그냥 맨날 쓰는거 같은데arr ,导致 arr 출시가 안되는거겠죠?
Buffer 크기가 8k보다 작기 때문입니다. 먼저 메모리 풀이 꽉 찼는지 확인하므로 메모리가 폭발하면 안 되겠죠?
이것은 unused 对 originalThing 进行了引用,所以每一个 unused 都形成了一个 originalThing 的作用域 replaceThing의 클로저 때문입니다. 이 클로저는 재활용되지 않으므로 항상 메모리에 쌓이게 될까요?
잘 모르겠어서 자세히 아시는 분 답변 부탁드립니다. 감사합니다!
漂亮男人2017-05-16 13:44:15
새로운 버퍼는 아마도 단순한 메모리 폭발 문제가 아닐 것입니다. 버퍼가 V8 힙 외부에 할당되었기 때문에 실제로는 방금 충돌한 문제보다 더 심각합니다.
두 번째로 말해야 할 것은 배열 크기가 커지지 않기 때문에 메모리가 터지지 않는다는 것입니다.
이유는 세 번째 원문에 언급되어 있습니다
예를 들어, 위의 경우 사용되지 않는 함수는 원래 개체에 대한 참조를 보유하므로 이전 개체가 매번 해제되지 않아 메모리 누수가 발생합니다
아직 이해가 되지 않는다면, 자세히 설명되어 있는 원래 Discoverer의 기사를 읽어보세요.
黄舟2017-05-16 13:44:15
무한 루프 코드는 가는 곳마다 메모리를 버스트합니다. 특히 js와 같은 단일 스레드 언어는 직접 차단하고 정지합니다.
버퍼형은 사용해본 적이 없어서 메모리 풀을 확인하는지는 잘 모르겠지만, 막히면 별 의미가 없습니다.
마지막 진술에 동의합니다. 각 주기는 새로운 개체를 생성하며 theThing의 참조 주소는 지속적으로 변경됩니다. 일반적인 상황에서는 이전 참조 개체를 가비지 수집해야 하지만 사용되지 않은 참조는 이전 개체인 원본Thing, 원본Thing 또 다른 개인 정보입니다. 변수이므로 이전 개체를 가비지 수집할 수 없어 메모리 누수가 발생합니다.
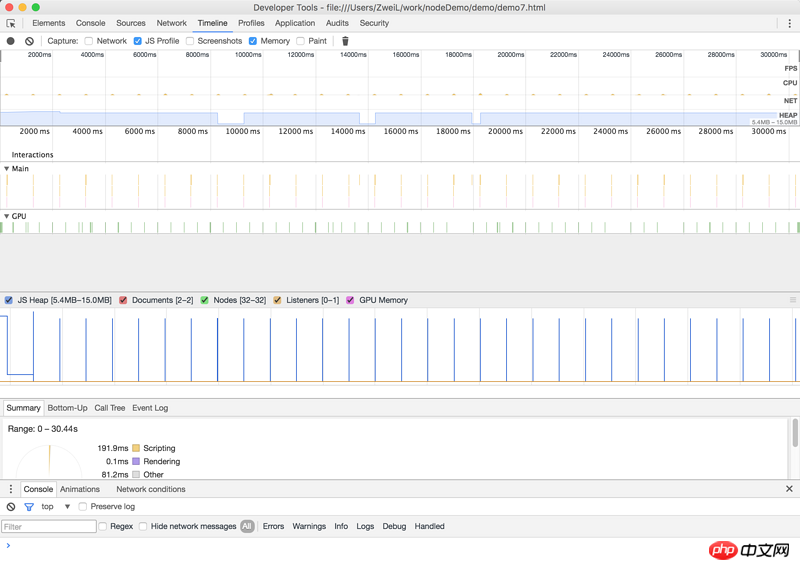
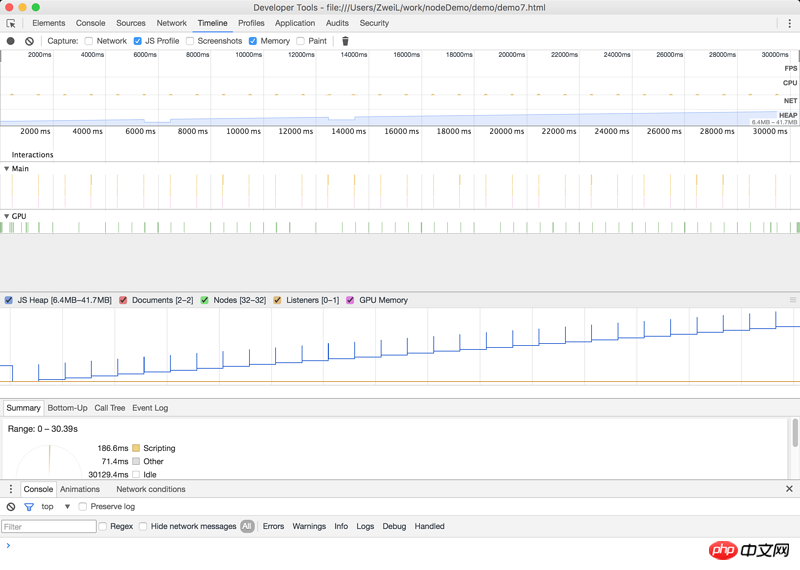
다음 코드는 크롬 환경에서 30초 동안 실행되는데 차이점이 있나요?
첫번째 사진은 이 코드가 없는 결과이고, 메모리는 15M에 떠있습니다.
두 번째 사진은 이 코드의 결과로, 메모리가 계속해서 늘어납니다.