1. vue-resource로 작성된 요청입니다.
2. 코드는 다음과 같습니다.

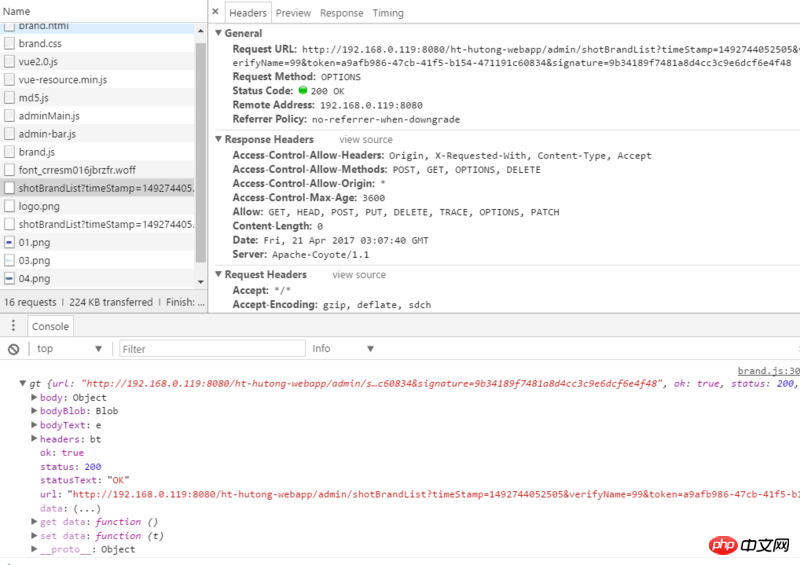
다음은 이 요청으로 반환된 200개의 데이터입니다. 아래와 같이 인쇄했습니다.

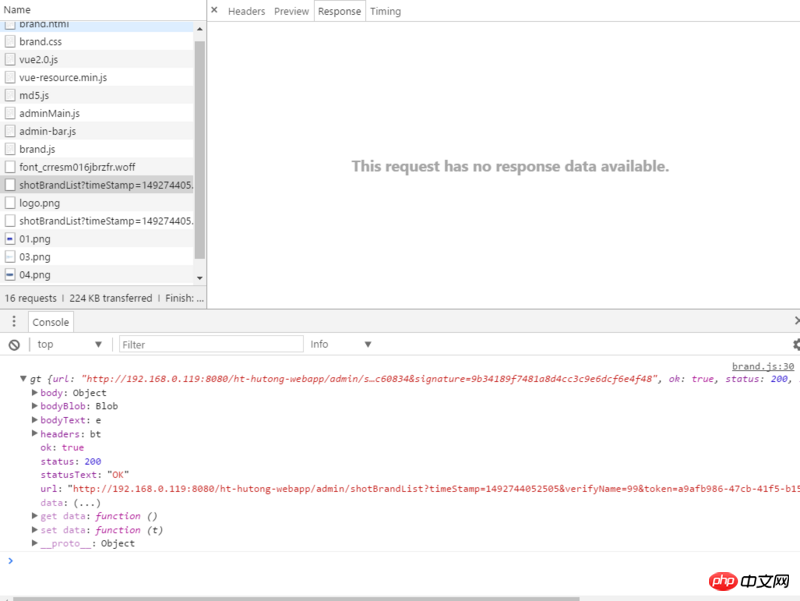
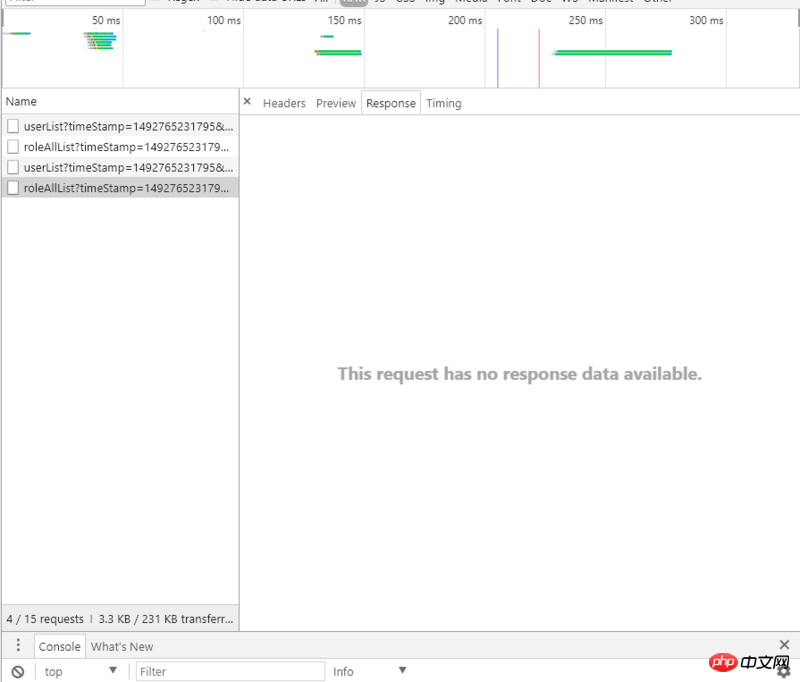
그런 다음 문제는 미리보기 및 응답을 클릭하면 아래와 같이 반환 값을 볼 수 없다는 것입니다.


이유는 무엇인가요? . . [참고: 이는 도메인 간 요청입니다.]
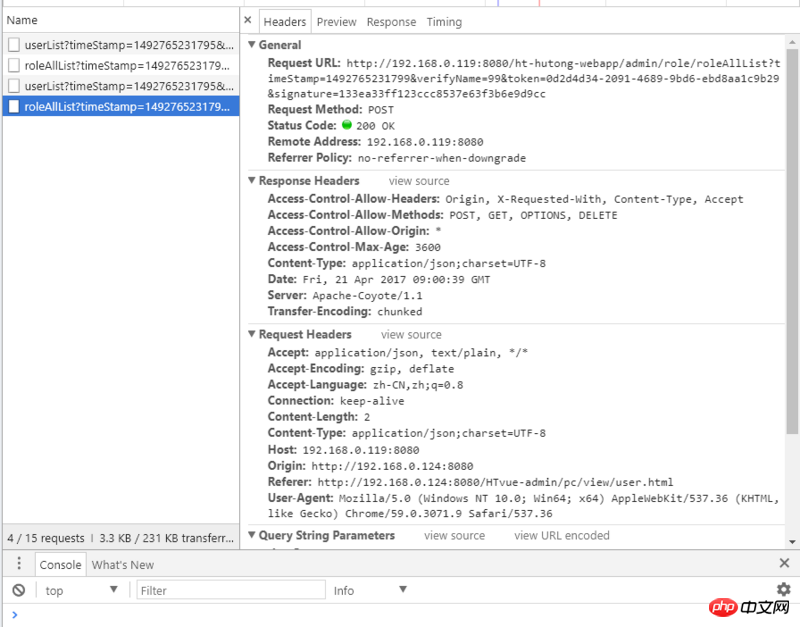
!!!추가: [요청글입니다]


또한 Firefox에서 테스트한 결과 Response 및 Preview에서 반환된 값을 얻을 수 있음을 확인했습니다. 초기 결론은 Google의 문제라는 것입니다.
为情所困2017-05-16 13:44:08
Chrome 56 이상에서는 로컬에서 도메인 간 요청을 할 때 이 문제가 발생합니다. 해결 방법은 다음과 같습니다.
버전 55로 돌아가기
이제 Access-Control-Allow-Origin을 설정하여 도메인 간 요청을 수행해야 합니다. 가능하다면 로컬 디버깅 중에 도메인 간 요청을 수행하도록 ProxyTable을 설정하세요
이 문제는 오랫동안 나를 괴롭혔는데, 좀 더 합리적인 방법이 있는지도 알고 싶습니다
滿天的星座2017-05-16 13:44:08
이 주소에서 반환된 콘텐츠 유형이 json 형식이 아니라 옥텟 스트림, 바이너리 데이터이기 때문에 이전에 이 문제가 발생한 적이 있습니다. 따라서 표시되는 것은 주로 파일을 다운로드하는 데 사용되는 것으로 보이는 blob 개체입니다. .vue는 나중에 업데이트하겠습니다. -리소스 버전 이후에는 자동으로 json으로 변환되거나 리더를 사용하여 다시 읽은 다음 json으로 변환할 수 있습니다