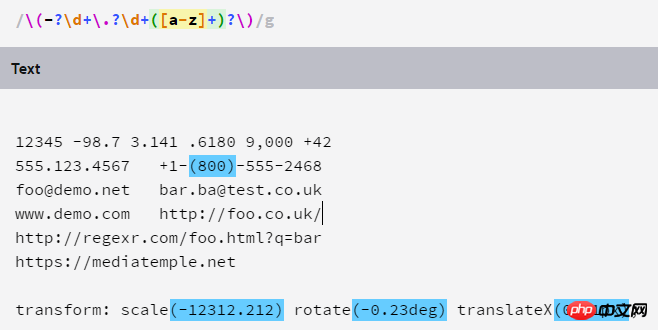
많은 경우 표현식 중간에 있는 내용만 일치시키면 되고 아래 그림의 왼쪽 및 오른쪽 괄호와 같은 위치의 내용은 일치할 필요가 없습니다. 단정은 가능하지만 js는 역 단정을 지원하지 않습니다. 한 단계로 처리할 수 있는 다른 일반적인 방법이 있습니까? 후속 문자열 차단 및 처리 계획은 게시하지 않는 것이 가장 좋습니다
世界只因有你2017-05-16 13:41:37
정규식에서는 캡처 그룹을 사용하는 것이 맞습니다. 또한 아이디어를 확장해 보세요. replace이 방법은 캡처 그룹과 함께 사용할 수 있어 매우 강력합니다.
JS 정규 시스템에 대한 더 많은 지식을 얻으려면 정규식 프런트엔드 매뉴얼을 자세히 읽어보는 것이 좋습니다. 저는 이 글을 두 달 동안 간헐적으로 쓰고 있습니다. 만약 도움이 되지 않는다면 싸우지 않겠다고 약속합니다. 뒤쪽에.
为情所困2017-05-16 13:41:37
정규식 그룹은 귀하의 요구를 충족시킬 수 있습니다.
작성한 정규식을 바탕으로 괄호 한 쌍을 추가합니다(그룹을 표시하고 실제로 원하는 부분 확장).
((-?d+.?d+([a-z]+)?))
, myRegexp.exec 메소드가 배열을 반환하고 첫 번째 요소는 "보고 싶지 않은" 대괄호를 포함하여 정규 표현식과 일치하는 문자열입니다. 두 번째 요소(즉, 아래 첨자는 1)는 정규 표현식의 첫 번째 대괄호로 캡처된 내용, 즉 원하는 숫자 및 단위 부분에 해당합니다. 으아아아
给我你的怀抱2017-05-16 13:41:37
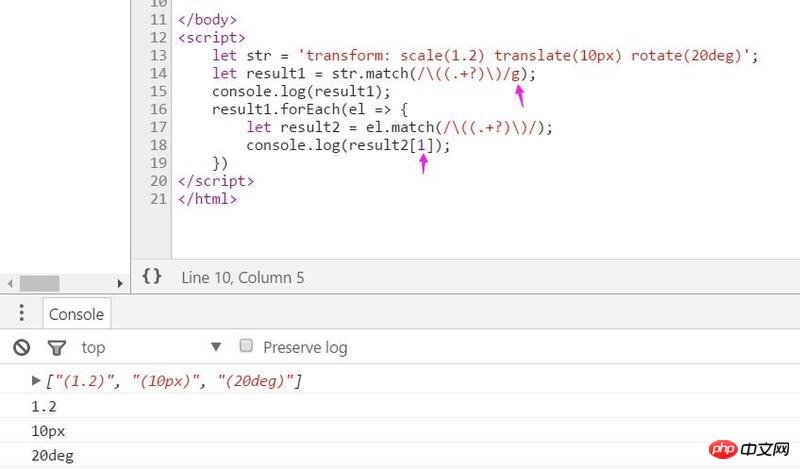
정규 그룹화를 사용하여 완료하세요
먼저 /g를 사용하여 모든 대상 문자열을 일치시키세요
그런 다음 각각에 /g 없이 정규식을 사용하여 결과에서 필요한 값인 하나의 그룹을 얻으세요. 바로 코드로 이동하세요
Surrounded 괄호는 캡처 그룹입니다. 자세한 사용법은 구글에 문의하세요