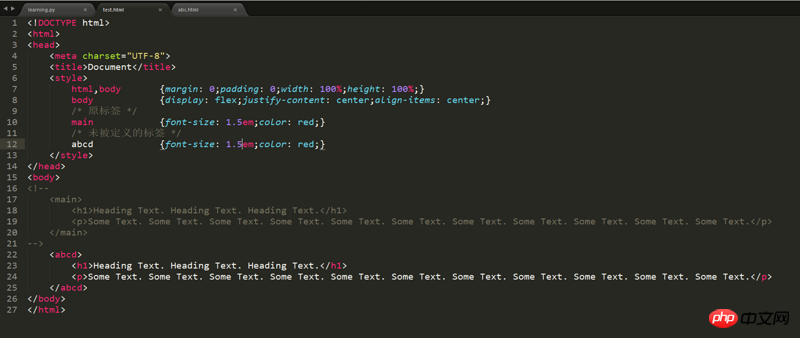
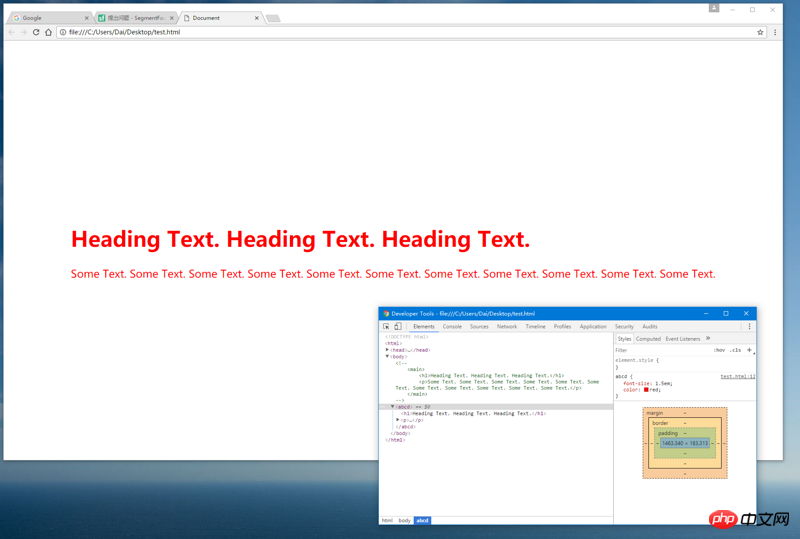
오늘 HTML5에서 <main> 태그의 호환성을 테스트하던 중 갑자기 생각이 나서 "main"을 "abcd"로 바꿨습니다,

그러면 브라우저가 <abcd> 스타일을 무시할 거라고 생각했는데, 알고보니 그렇지 않더군요,

일반 태그와 똑같이 동작합니다.
느낌이 많이 이상해요. XML 아닌가요?
曾经蜡笔没有小新2017-05-16 13:40:43
알 수 없는 태그를 일반 태그로 HTML 구문 분석하면 많은 이점이 있습니다.
지원되지 않는 태그의 경우 <video>브라우저가 지원하지 않습니다</video><video>浏览器不支持</video>
一些新的语义化标签,如<article></article>
<article></article>과 같은 일부 새로운 의미 태그는 지원되지 않더라도 표시될 수 있습니다