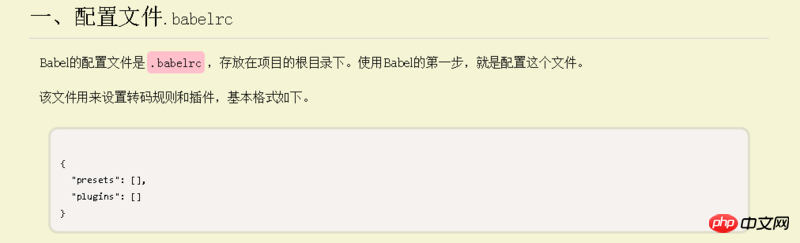
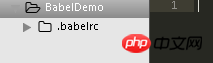
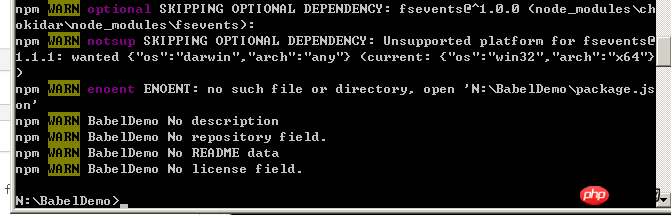
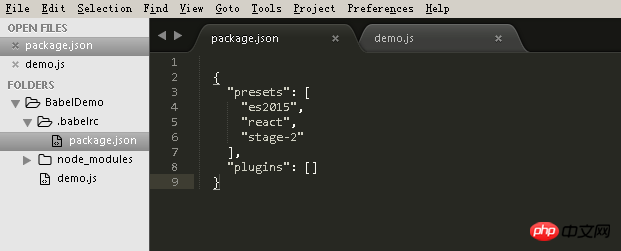
Ruan Yifeng 선생님의 튜토리얼을 보고 막연하게 보았습니다. 어디서 잘못되었는지 알려주시겠어요? 첫 번째 단계는 루트 디렉터리에 .babelIrc 파일을 구성하는 것입니다. 그래서 Sublime을 사용하여 BabelDemo 아래의 새 폴더에 .babelIrc 폴더를 만들었습니다. 폴더? .babelIrc 아래에 json을 생성 중인가요? 






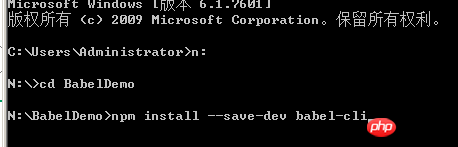
혹시 윈도우에서 바벨 사용법을 가르쳐주실 수 있으신가요?
迷茫2017-05-16 13:39:35
.babelrc는 디렉터리 이름이 아닌 파일 이름입니다. babel-cli 설치 후 babel deco.js -o index.babel 명령줄을 직접 사용할 수 있습니다. .js< /code> index.babel.js는 컴파일된 파일입니다. .babelrc是文件名不是目录名,安装好了babel-cli就可以直接命令行babel demo.js -o index.babel.js index.babel.js就是编译过的文件。
这就是最简单的 babel
babel 컴파일 프로세스입니다🎜天蓬老师2017-05-16 13:39:35
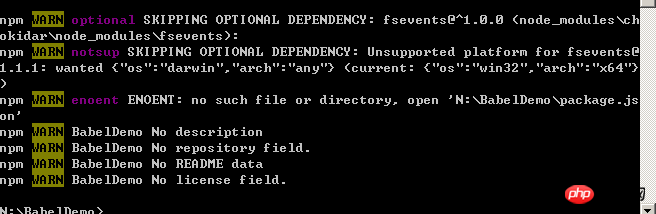
나무 스툴 포켓. . . 노드 사용법을 확실히 알고 있나요? 오류 보고서에는 그런 파일이 없습니다. 최소한 npm을 초기화해야 합니다. 사람들은 .babelrc 파일을 생성하라고 합니다. 맙소사, 당신도 그렇군요. 폴더에 코드를 작성할 수 없다는 걸 알지만 여기서 package.json을 빌드했습니다. babelrc는 단지 구성 파일일 뿐입니다. babel-cli는 그것 없이도 작동할 수 있습니다. package.json에서 실수를 범했습니다.
ES6 구문을 배우려면 온라인에서 직접 연습하는 것이 좋습니다. http://babeljs.io/repl
習慣沉默2017-05-16 13:39:35
Ruan Yifeng 선생님의 튜토리얼에는 폴더가 아닌 루트 디렉터리에 새 .babelIrc 파일을 만들어야 한다고 명시되어 있습니다.