
다른 브라우저에서는 아래에 새 구성요소가 먼저 나타난 다음 이전 구성요소가 사라지고 새 구성요소가 나타납니다.
원래 효과는 페이드 인 및 페이드 아웃되어야 합니다. 크롬 브라우저에서는 문제가 없습니다.
하지만 Safari, Edge, 360 모두 이런 문제가 있습니다

PHP中文网2017-05-16 13:39:17
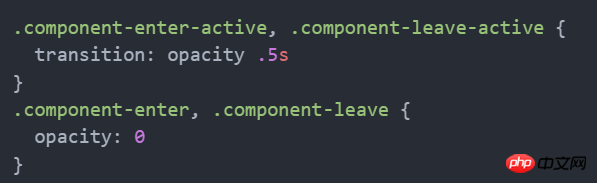
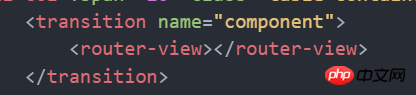
컴포넌트는 컴포넌트이고, 작성하는 것은 스타일입니다.
오래된 철, CSS3 애니메이션 작성이 표준입니다. 이 호환성은 Baidu이며, vue와는 아무런 관련이 없습니다. 전환에 호환성을 쓰지 않았기 때문입니다