html5 - 드롭다운 목록을 입력하고 항목을 선택한 후 항목 아래에 표시하는 방법에 대한 조언을 주실 수 있나요?

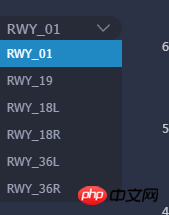
그림과 같이: RWY_19를 선택하면 RWY_19 아래의 내용이 표시되거나 다른 페이지로 이동합니다;;


그림과 같이: RWY_19를 선택하면 RWY_19 아래의 내용이 표시되거나 다른 페이지로 이동합니다;;

迷茫2017-05-16 13:38:47
질문이 잘 이해가 안가네요.li를 클릭해서 하위 디렉터리를 표시한다는 뜻으로 이해해도 될까요?
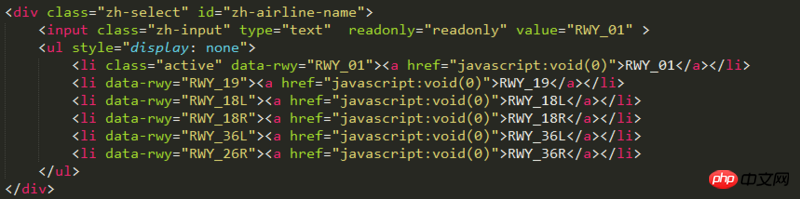
현재 li를 클릭하고(스타일이 li19인 경우) 선택한 경우 스타일을 추가하세요
하위 콘텐츠의 스타일은
, CSS를 사용하여
.li.on 하위 {디스플레이: 블록;}
为情所困2017-05-16 13:38:47
select를 사용하거나 직접 선택을 시뮬레이션합니다. 선택을 예로 들면 변경 이벤트를 선택에 바인딩한 다음 이벤트 콜백에서 선택한 값을 가져올 수 있습니다.
물론 이 표시를 사용하여 선택한 콘텐츠에 따라 배경에서 해당 데이터를 요청할 수도 있습니다. 예를 들어 여기 RWY_19가 있고 콘텐츠 영역에 채울 수 있습니다. 오른쪽에서 디스플레이를 완료하세요