

현재 효과는 브라우저에서 직접 여는 것입니다. href가 있으면 브라우저에서 열 수 있습니다. 코드는 다음과 같습니다. 하지만 href를 받기 전에 a를 클릭하면 새 양식이 자동으로 튀어나와 브라우저에서 직접 열 수 있나요? 아니면 새 양식에서 벗어나기 전에 href를 받으시겠습니까? 
给我你的怀抱2017-05-16 13:37:36
동적으로 추가된 태그 데이터가 href="javascript:void(0)"로 대체되고 onclick='send('loadurl-message',urls)' 속성이 여기에 첨부됩니다. iframe의 모든 a 태그는 데이터베이스에 연결된 데이터이기 때문에 생성됩니다. 따라서 이렇게 하면 새로운 구덩이가 있습니다.
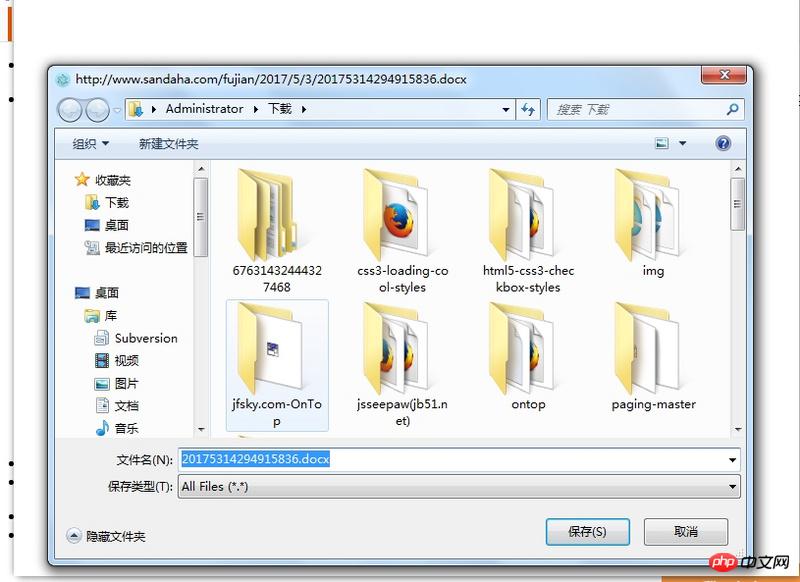
동적으로 생성된 a 태그를 이미 브라우저에서 열 수 있지만 일부 a 태그는 "다운로드"입니다. 파일 경로는 브라우저에서 직접 열 수 없으므로 원래 경로를 사용하면 됩니다. 
다운로드 창이 electron에 의해 자동으로 생성된 빈 양식인데, 자동으로 생성되는 것을 방지할 수 있는 방법이 있나요?
滿天的星座2017-05-16 13:37:36
electron에는 shell이라는 모듈이 있습니다. shell.openExternal(YOUR_URL).
electron은 자동으로 기본 브라우저를 엽니다.
a 태그를 다른 태그로 교체한 후 클릭 이벤트를 사용할 수 있습니다. 셸은 렌더러 측에서도 사용할 수 있습니다.